

사용자가 디지털 서비스를 이용할 때 마주하는 ‘로딩 시간’은 피할 수 없는 현실입니다. 아무리 빠른 네트워크와 최적화된 서버 환경이라도 데이터를 불러오고 화면을 구성하는 데는 시간이 필요합니다. 이 짧지만 결정적인 순간에 사용자가 무엇을 경험하느냐는 서비스 전체의 인상과 만족도에 큰 영향을 미칩니다. 단순히 빙글빙글 돌아가는 스피너나 텅 빈 화면을 보여주는 대신, 스켈레톤 UI(Skeleton UI) 또는 스켈레톤 스크린(Skeleton Screen)이라 불리는 디자인 패턴은 이 기다림의 경험을 혁신적으로 개선하는 우아한 해결책입니다. 실제 콘텐츠가 로드되기 전에 페이지의 기본 구조를 미리 보여주는 이 방식은 사용자에게 로딩이 더 빠르게 느껴지게 하는 ‘착시 효과’를 제공하며, 불확실성을 줄이고 기대감을 관리하는 세련된 접근법입니다. 이 글에서는 스켈레톤 UI의 핵심 개념부터 구체적인 장점, 효과적인 디자인 전략, 그리고 실제 적용 사례까지 깊이 있게 탐구하며, 이것이 어떻게 사용자의 기다림마저 긍정적인 경험의 일부로 만들 수 있는지 알아보겠습니다.
스켈레톤 UI란 무엇인가?
핵심 개념: 콘텐츠 로딩 전의 임시 레이아웃
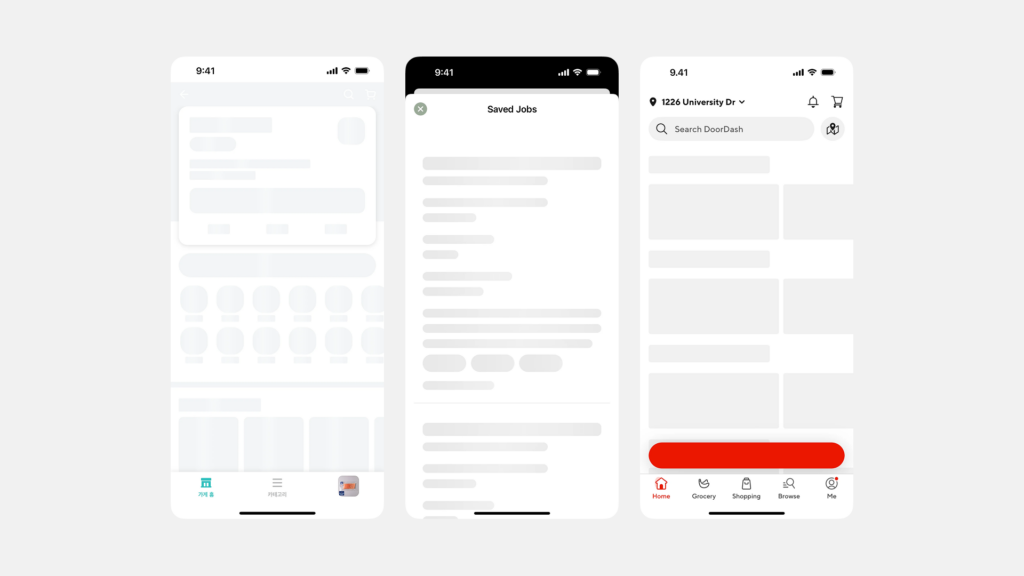
스켈레톤 UI는 실제 텍스트, 이미지, 비디오 등의 콘텐츠가 화면에 완전히 로드되기 전에 해당 콘텐츠가 들어갈 자리의 대략적인 윤곽선이나 형태를 먼저 보여주는 인터페이스 디자인 패턴입니다. 마치 건물의 뼈대(Skeleton)처럼, 페이지의 기본 구조와 레이아웃을 임시적인 시각적 요소(Placeholder)로 미리 그려주는 것입니다. 주로 회색이나 희미한 색상의 단순한 도형(사각형, 원 등)을 사용하여 텍스트 블록, 이미지 영역, 버튼 등의 위치와 크기를 암시합니다.
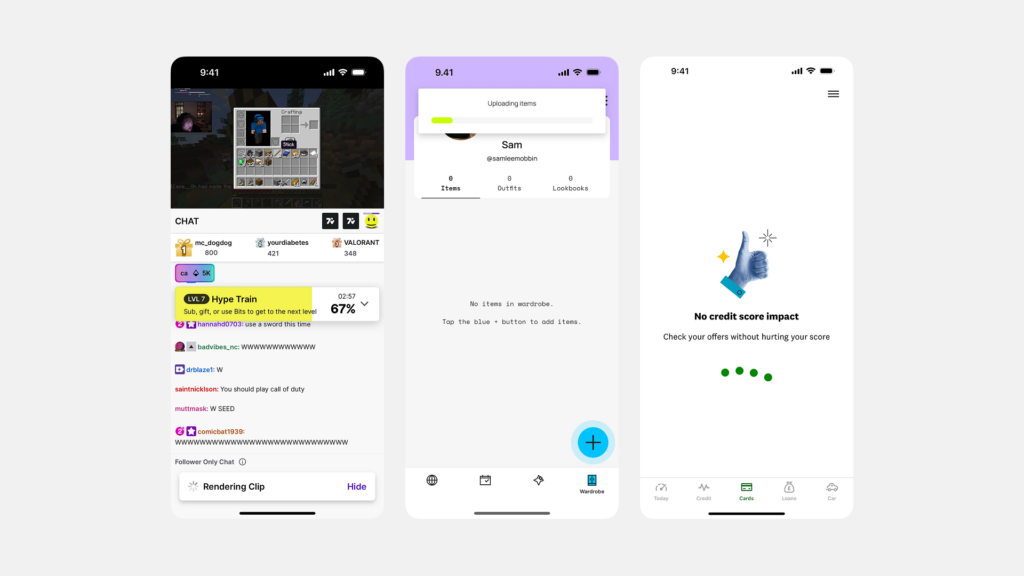
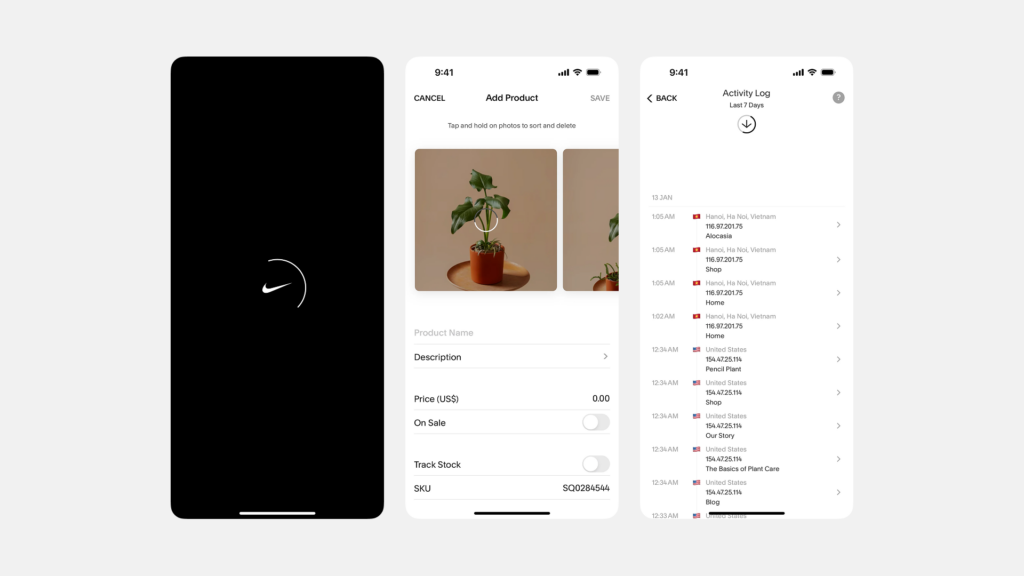
이는 사용자가 로딩 중에 마주하는 전형적인 두 가지 상태, 즉 아무것도 표시되지 않는 ‘빈 화면(Blank Screen)’이나 진행 상황에 대한 구체적인 정보 없이 단순히 활동 중임을 알리는 ‘로딩 스피너(Loading Spinner)’와는 확연히 다릅니다. 스켈레톤 UI는 사용자에게 “곧 이런 형태의 콘텐츠가 여기에 채워질 것입니다”라는 시각적 단서를 제공함으로써, 시스템이 멈춘 것이 아니라 능동적으로 화면을 구성하고 있음을 보다 구체적으로 전달합니다.
왜 중요할까? 인지된 로딩 속도 개선의 마법
스켈레톤 UI의 가장 큰 가치는 실제 로딩 시간을 단축시키는 것이 아니라, 사용자가 느끼는 로딩 시간, 즉 ‘인지된 로딩 속도(Perceived Performance)’를 현저하게 개선한다는 점에 있습니다. 빈 화면이나 스피너를 볼 때 사용자는 시간이 더디게 흐른다고 느끼고 지루함이나 불안감을 느낄 수 있지만, 스켈레톤 UI는 페이지 구조가 점진적으로 나타나는 과정을 보여줌으로써 사용자의 시선을 붙잡고 시스템이 활발하게 작동하고 있다는 인상을 줍니다. 결과적으로 실제 로딩 시간은 동일하더라도 사용자는 로딩이 더 빠르다고 느끼게 됩니다.
또한, 스켈레톤 UI는 사용자 기대치를 효과적으로 관리합니다. 어떤 종류의 콘텐츠가 어디에 나타날지 미리 엿볼 수 있기 때문에, 사용자는 로딩 완료 후의 화면 구성을 예측할 수 있고 이는 불확실성을 줄여줍니다. 로딩 완료 시 갑작스럽게 화면 전체가 나타나는 것보다 스켈레톤 UI에서 실제 콘텐츠로 부드럽게 전환되는 경험은 사용자에게 훨씬 안정적이고 매끄러운 인상을 줍니다. 이러한 긍정적인 경험은 사용자의 이탈률을 낮추고 서비스 만족도를 높이는 데 직접적으로 기여합니다.
스켈레톤 UI는 언제, 왜 사용해야 할까?
스켈레톤 UI는 모든 로딩 상황에 적합한 만능 해결책은 아니지만, 특정 조건 하에서 기존 로딩 방식보다 훨씬 뛰어난 사용자 경험을 제공할 수 있습니다. 스켈레톤 UI 도입을 적극적으로 고려해야 하는 상황은 다음과 같습니다.
콘텐츠 중심 페이지 로딩 시
뉴스 피드, 소셜 미디어 타임라인, 상품 목록, 대시보드 카드 등 반복적인 구조의 콘텐츠가 다수 표시되는 페이지나 컴포넌트를 로딩할 때 스켈레톤 UI는 매우 효과적입니다. 이러한 페이지들은 기본적인 레이아웃 구조(예: 카드 형태, 리스트 형태)가 비교적 일정하고 예측 가능하기 때문에, 해당 구조를 본뜬 스켈레톤을 미리 보여주기 용이합니다. 사용자는 여러 개의 콘텐츠 자리 표시자를 보면서 “아, 여기에 여러 개의 게시물/상품/데이터 카드가 로딩되겠구나”라고 자연스럽게 인지하게 됩니다.
점진적 로딩 경험 제공
스켈레톤 UI는 페이지 전체가 한 번에 로드되기를 기다리는 대신, 화면의 구조가 먼저 나타나고 그 위에 점진적으로 콘텐츠가 채워지는 듯한 경험을 제공합니다. 이는 사용자에게 시스템이 멈추지 않고 계속해서 무언가를 처리하고 있다는 시각적 피드백을 지속적으로 제공하는 효과가 있습니다. 로딩이 완료되었을 때의 갑작스러운 화면 변화(Reflow)를 줄여주어 시각적으로도 훨씬 안정적이고 부드러운 전환을 가능하게 합니다.
로딩 스피너의 한계를 넘어
전통적인 로딩 스피너나 진행률 바(Progress Bar)는 작업이 진행 중임을 알리는 역할은 하지만, 어떤 내용이 로딩되고 있는지, 완료 후 화면이 어떻게 보일지에 대한 정보는 전혀 제공하지 못합니다. 특히 로딩 시간이 길어질 경우, 사용자는 스피너를 보며 지루함과 답답함을 느끼기 쉽습니다. 스켈레톤 UI는 이러한 한계를 넘어, 로딩 중에도 사용자에게 유의미한 시각적 정보를 제공하고 기대감을 관리함으로써 인지적 대기 시간을 효과적으로 줄여줍니다. 물론, 예측 불가능한 작업이나 매우 짧은 로딩 시간(수백 밀리초 미만)에는 여전히 스피너가 더 적합할 수 있습니다. 하지만 데이터 로딩처럼 결과물의 구조 예측이 가능한 경우에는 스켈레톤 UI가 훨씬 우수한 경험을 제공합니다.
레이아웃 변경(CLS) 최소화
웹 성능 최적화 지표 중 하나인 누적 레이아웃 변경(Cumulative Layout Shift, CLS)은 페이지 로딩 중이나 사용자 상호작용 시 발생하는 예기치 않은 레이아웃 이동을 측정합니다. 콘텐츠가 뒤늦게 로드되면서 이미 표시된 다른 요소들을 밀어내는 현상이 대표적인 예이며, 이는 사용자 경험을 크게 해칩니다. 스켈레톤 UI는 실제 콘텐츠가 들어갈 공간을 미리 확보하고 그 자리에 플레이스홀더를 배치하기 때문에, 콘텐츠가 로드되더라도 레이아웃이 크게 변경되는 것을 방지하는 효과가 있습니다. 이는 안정적인 시각적 경험을 제공하고 CLS 점수를 개선하는 데 도움을 줄 수 있습니다.
효과적인 스켈레톤 UI 디자인 및 구현 전략
스켈레톤 UI의 효과를 극대화하려면 세심한 디자인과 전략적인 구현이 필요합니다. 단순히 회색 상자를 나열하는 것을 넘어, 다음과 같은 사항들을 고려해야 합니다.
실제 레이아웃과의 유사성 확보
스켈레톤 UI는 로딩 완료 후 나타날 실제 콘텐츠의 레이아웃과 최대한 유사하게 디자인되어야 합니다. 플레이스홀더의 크기, 위치, 간격 등이 실제 요소들과 비슷해야 사용자가 로딩 완료 시 느끼는 시각적 변화를 최소화하고 부드러운 전환을 경험할 수 있습니다. 만약 스켈레톤 UI와 실제 레이아웃 간의 차이가 크다면, 콘텐츠가 로드되는 순간 화면이 크게 흔들리거나 점프하는 듯한 느낌을 주어 오히려 사용자 경험을 해칠 수 있습니다.
단순하고 중립적인 시각적 표현
스켈레톤 UI의 목적은 콘텐츠 구조를 암시하는 것이지, 그 자체로 시선을 사로잡거나 복잡한 정보를 전달하는 것이 아닙니다. 따라서 일반적으로 브랜드 색상보다는 회색 계열의 중립적인 색상을 사용하고, 텍스트는 길이에 맞는 막대 형태로, 이미지는 사각형이나 원 형태로 단순화하여 표현하는 것이 좋습니다. 너무 많은 디테일이나 화려한 색상은 오히려 사용자를 혼란스럽게 하거나 로딩이 완료된 것으로 착각하게 만들 수 있습니다.
미묘한 애니메이션 활용
스켈레톤 UI에 미묘한 애니메이션 효과를 추가하면 시스템이 여전히 활성 상태임을 시각적으로 강조하고 지루함을 덜어줄 수 있습니다. 예를 들어, 스켈레톤 요소 위를 부드럽게 쓸고 지나가는 빛 효과(Shimmer effect)나 요소들이 미세하게 밝아졌다 어두워지는 맥박 효과(Pulse effect) 등이 흔히 사용됩니다. 중요한 것은 애니메이션이 너무 빠르거나 현란해서 사용자의 시선을 과도하게 빼앗거나 정신없게 만들지 않도록 주의하는 것입니다. 부드럽고 반복적인 움직임이 효과적입니다.
구현 시 고려사항: 복잡성과 유지보수
스켈레톤 UI는 단순한 로딩 스피너를 표시하는 것보다 구현 복잡성이 높습니다. 실제 컴포넌트의 구조와 스타일(특히 크기와 간격)을 반영하는 별도의 스켈레톤 컴포넌트를 만들어야 하기 때문입니다. 또한, 원래 컴포넌트의 디자인이 변경될 때마다 스켈레톤 컴포넌트도 함께 업데이트해야 하는 유지보수 부담이 발생할 수 있습니다. 따라서 프로젝트 초기부터 컴포넌트 기반 설계 방식을 채택하고, 실제 컴포넌트와 스켈레톤 컴포넌트 간의 스타일(예: 레이아웃, 크기)을 최대한 공유하거나 연동하는 전략을 고려하는 것이 좋습니다.
접근성 고려: 스크린 리더 사용자 지원
스켈레톤 UI는 시각적인 패턴이므로, 스크린 리더와 같은 보조 기술 사용자에게는 그 자체로 의미가 전달되지 않을 수 있습니다. 따라서 스켈레톤 UI가 표시되는 동안 해당 영역의 콘텐츠가 로딩 중임을 스크린 리더 사용자에게 알려주는 것이 중요합니다. 콘텐츠가 로딩될 컨테이너 요소에 aria-busy="true" 속성을 설정하여 스크린 리더가 “Busy” 또는 “로딩 중”이라고 안내하도록 할 수 있습니다. 콘텐츠 로딩이 완료되면 이 속성을 false로 변경하거나 제거해야 합니다. 또한, 스켈레톤 UI 자체가 키보드 포커스를 받거나 사용자의 상호작용을 방해하지 않도록 주의해야 합니다.
스켈레톤 UI 실제 적용 사례
스켈레톤 UI는 이제 매우 보편적인 디자인 패턴이 되었으며, 우리가 일상적으로 사용하는 많은 서비스에서 그 사례를 찾아볼 수 있습니다.
소셜 미디어 피드
페이스북(현 메타), 링크드인, 트위터 등의 소셜 미디어 플랫폼은 뉴스 피드 로딩 시 스켈레톤 UI를 적극적으로 활용합니다. 게시물 카드의 기본 형태(프로필 사진 자리, 이름 자리, 텍스트 줄, 이미지/비디오 영역 등)를 회색 플레이스홀더로 미리 보여주어, 사용자는 스크롤하면서 새로운 콘텐츠가 로딩되고 있음을 자연스럽게 인지하게 됩니다.
비디오 플랫폼
유튜브의 홈 화면이나 검색 결과 페이지에서는 비디오 썸네일, 제목, 채널명 등이 들어갈 자리에 해당 형태의 스켈레톤 요소들이 먼저 표시됩니다. 이는 사용자가 기대하는 콘텐츠 구조를 미리 보여줌으로써 로딩 경험을 개선합니다.
협업 및 생산성 도구
슬랙(Slack)에서 채널을 전환하거나 메시지를 로딩할 때, 또는 구글 드라이브(Google Drive)에서 파일 목록을 불러올 때도 스켈레톤 UI가 사용되는 것을 볼 수 있습니다. 메시지 버블이나 파일 목록 행의 형태를 미리 보여주어 인터페이스가 점진적으로 채워지는 느낌을 줍니다.
이커머스 상품 목록
많은 온라인 쇼핑몰의 상품 목록 페이지(Product Listing Page, PLP)에서도 상품 이미지, 상품명, 가격 등이 위치할 자리에 스켈레톤 플레이스홀더를 먼저 보여주는 경우가 많습니다. 이는 특히 이미지가 많은 페이지에서 로딩 체감 속도를 높이는 데 효과적입니다.
결론: 기다림마저 디자인하는 섬세함
스켈레톤 UI는 단순한 로딩 상태 표시를 넘어, 사용자의 인지적 부담을 줄이고 서비스에 대한 긍정적인 인상을 심어주는 강력한 디자인 도구입니다. 실제 로딩 속도를 개선하는 것만큼이나 중요한 ‘인지된 성능’을 향상시킴으로써, 사용자가 기다림의 순간마저도 덜 지루하고 더 매끄럽게 느끼도록 만듭니다. 이는 사용자의 만족도와 직결되며, 궁극적으로는 제품의 성공 가능성을 높이는 섬세한 디자인 전략의 일환입니다.
효과적인 스켈레톤 UI를 위해서는 실제 레이아웃과의 유사성, 시각적 단순성, 절제된 애니메이션 활용, 그리고 구현 복잡성과 접근성에 대한 고려가 필수적입니다. 콘텐츠 중심의 페이지나 컴포넌트에 전략적으로 적용될 때, 스켈레톤 UI는 단순한 회색 상자가 아니라 사용자와 시스템 간의 소통을 돕고 기다림의 경험을 긍정적으로 변화시키는 마법 같은 역할을 수행할 수 있습니다. 제품을 만드는 우리 모두는 이러한 ‘기다림의 디자인’에도 주의를 기울여 사용자에게 최상의 경험을 제공하기 위해 노력해야 할 것입니다.
#스켈레톤UI #스켈레톤스크린 #UI디자인 #UX디자인 #로딩최적화 #웹성능 #사용자경험 #프론트엔드개발 #인터페이스디자인 #로딩인디케이터 #CLS #웹디자인 #앱디자인 #인지성능