

2025년 4월 12일 오후, 서울. 우리가 살아가는 이 시대는 데이터의 시대입니다. 비즈니스 분석, 사용자 행동 추적, 재무 관리, 콘텐츠 큐레이션 등 거의 모든 디지털 활동은 방대한 양의 데이터를 생성하고 활용합니다. 이렇게 쏟아지는 데이터를 사용자가 의미 있는 정보로 이해하고 활용할 수 있도록 효과적으로 보여주는 것은 사용자 인터페이스(UI) 디자인의 핵심 과제 중 하나입니다. 수많은 데이터 표현 방식 중에서도 테이블(Table) UI, 또는 데이터 테이블(Data Table)은 구조화된 데이터를 명확하게 표시하고, 사용자가 정보를 비교, 분석, 관리할 수 있도록 지원하는 가장 기본적이면서도 강력한 도구입니다. 제품 소유자나 데이터 분석가로서 데이터를 다루는 분들에게는 특히 친숙하고 중요한 패턴일 것입니다. 이 글에서는 테이블 UI의 기본 개념과 중요성부터 시작하여, 효과적인 디자인 원칙, 반응형 처리의 어려움과 해결 방안, 그리고 접근성 고려사항까지 심층적으로 탐구하며, 어떻게 하면 데이터를 길들여 사용자에게 가치 있는 정보로 제공할 수 있는지 알아보겠습니다.
테이블(Table) UI란 무엇인가?
핵심 개념: 행과 열로 구성된 데이터 그리드
테이블 UI는 데이터를 행(Row)과 열(Column)으로 구성된 그리드(Grid) 형태로 표시하는 사용자 인터페이스 컴포넌트입니다. 각 행은 개별 데이터 항목(예: 사용자, 상품, 거래 내역)을 나타내고, 각 열은 해당 항목의 특정 속성(Attribute) 또는 필드(Field)(예: 이름, 이메일, 가격, 날짜)를 나타냅니다. 행과 열이 교차하는 지점인 셀(Cell)에는 구체적인 데이터 값이 들어갑니다. 테이블의 가장 상단 행에는 일반적으로 각 열이 어떤 데이터를 나타내는지 설명하는 헤더(Header)가 위치합니다.
이러한 구조는 태생적으로 데이터를 체계적으로 정리하고 보여주는 데 최적화되어 있습니다. 단순히 텍스트를 나열하거나 카드를 쌓는 방식으로는 표현하기 어려운, 여러 속성을 가진 데이터 항목들의 관계와 내용을 명확하게 전달할 수 있습니다. 엑셀(Excel)이나 구글 시트(Google Sheets)와 같은 스프레드시트 프로그램이 바로 테이블 UI의 가장 대표적인 예시라고 할 수 있습니다.
왜 중요할까? 데이터의 명확성, 비교 용이성, 효율성
테이블 UI가 데이터 중심의 인터페이스에서 중요한 이유는 명확합니다. 첫째, 데이터의 명확성을 높여줍니다. 정해진 행과 열 구조는 각 데이터 값이 어떤 항목의 어떤 속성에 해당하는지를 분명하게 보여주어 정보의 혼동을 줄입니다. 둘째, 데이터 비교의 용이성을 제공합니다. 특정 열(속성)을 기준으로 여러 항목(행)의 값을 수직으로 쉽게 비교하거나, 특정 항목(행)에 대해 여러 속성 값을 수평으로 한눈에 파악하는 것이 매우 용이합니다. 이는 사용자가 데이터 간의 차이나 패턴을 발견하는 데 큰 도움을 줍니다.
셋째, 탐색 및 스캔 효율성이 뛰어납니다. 사용자는 시선을 위아래 또는 좌우로 움직이며 원하는 데이터를 빠르게 찾거나 훑어볼 수 있습니다. 넷째, 높은 정보 밀도를 가집니다. 비교적 제한된 공간 안에 많은 양의 데이터를 구조적으로 표시할 수 있어 효율적입니다. 마지막으로, 테이블은 단순히 데이터를 보여주는 것을 넘어 데이터 조작(Manipulation)을 위한 기반을 제공합니다. 정렬(Sorting), 필터링(Filtering), 검색(Searching), 페이지네이션(Pagination), 항목 선택 및 일괄 처리(Bulk Actions) 등 다양한 인터랙션 기능을 테이블 위에 구현하여 사용자가 데이터를 효과적으로 관리하고 활용할 수 있도록 지원합니다.
테이블 UI는 언제, 왜 사용해야 할까?
테이블 UI는 강력하지만 모든 상황에 적합한 것은 아닙니다. 테이블 UI가 최적의 선택이 되는 주요 상황은 다음과 같습니다.
다량의 구조화된 데이터 표시
표시해야 할 데이터 항목의 수가 많고, 각 항목이 여러 개의 명확한 속성(필드)으로 구성되어 있을 때 테이블은 가장 효과적인 선택입니다. 예를 들어, 수백 명의 사용자 목록(이름, 이메일, 가입일, 마지막 로그인 등), 수천 개의 상품 카탈로그(상품명, SKU, 가격, 재고, 카테고리 등), 복잡한 금융 거래 내역, 시스템 로그 데이터, 기능 플래그 관리 목록 등을 표시하는 데 적합합니다.
항목 간 속성 비교가 중요할 때
사용자가 여러 데이터 항목들을 특정 기준(속성)에 따라 비교하는 것이 중요한 작업일 경우, 테이블 UI는 그 강점을 발휘합니다. 예를 들어, 여러 상품의 가격과 평점을 비교하거나, 여러 서버의 CPU 사용률과 메모리 사용량을 비교하거나, 여러 후보자의 경력과 기술 점수를 나란히 놓고 비교하는 등의 작업은 테이블의 열 구조를 통해 매우 효율적으로 수행될 수 있습니다.
데이터 정렬, 필터링, 검색 기능 제공
사용자가 특정 기준에 따라 데이터를 정렬하거나(예: 이름 오름차순, 가격 내림차순), 특정 조건에 맞는 데이터만 필터링하여 보거나, 키워드를 입력하여 원하는 데이터를 검색해야 할 필요가 있을 때 테이블 UI는 이러한 기능들을 통합하기에 매우 용이한 기반을 제공합니다. 테이블 헤더의 정렬 기능, 상단의 필터 옵션이나 검색창 등은 테이블 UI와 함께 자주 사용되는 인터랙션 요소들입니다.
데이터 요약 및 관리 작업 지원
테이블 하단에 합계, 평균 등의 요약 정보를 표시하거나, 사용자가 여러 행을 선택하여 삭제, 상태 변경, 내보내기 등의 일괄 작업을 수행해야 하는 경우에도 테이블 UI는 효과적입니다. 각 행 앞에 체크박스를 두어 다중 선택을 지원하고, 선택된 항목에 대한 액션 버튼을 제공하는 방식은 관리자 대시보드 등에서 흔히 볼 수 있습니다.
효과적인 테이블 UI 디자인 핵심 원칙
단순히 데이터를 행과 열에 나열하는 것을 넘어, 사용자가 데이터를 쉽고 정확하게 이해하고 활용할 수 있도록 만들기 위한 디자인 원칙들을 살펴보겠습니다.
명확한 구조와 레이아웃
- 헤더(Header): 각 열의 내용을 명확하게 설명하는 간결한 레이블을 사용해야 합니다. 데이터가 길어져 수직 스크롤이 발생하더라도 헤더는 화면 상단에 고정(Sticky Header)되어 항상 보이는 것이 좋습니다.
- 행과 열 구분: 행과 행, 열과 열은 명확히 구분되어야 합니다. 옅은 구분선(Grid Lines)을 사용하거나, 행의 배경색을 번갈아 다르게 하는 지브라 스트라이핑(Zebra Striping) 기법을 적용하면 가독성을 높일 수 있습니다. 다만, 너무 강한 구분선이나 색상 차이는 시각적 노이즈가 될 수 있으므로 절제가 필요합니다.
- 셀 패딩(Cell Padding): 셀 내부의 내용과 셀 경계 사이에 적절한 여백을 두어 답답해 보이지 않게 하고 가독성을 확보해야 합니다.
- 텍스트 정렬(Text Alignment): 일반적으로 텍스트 데이터는 왼쪽 정렬, 숫자/날짜/통화 데이터는 오른쪽 정렬하는 것이 스캔 및 비교에 용이합니다. 헤더 레이블은 해당 열의 데이터 정렬 방식과 맞추는 것이 좋습니다.
최적화된 컬럼 관리
- 컬럼 너비(Column Width): 각 열은 내용에 맞는 적절한 기본 너비를 가져야 합니다. 너무 좁아서 내용이 잘리거나, 너무 넓어서 공간을 낭비하지 않도록 합니다. 사용자가 필요에 따라 열 너비를 조절할 수 있는 기능(Resizable Columns)을 제공하는 것도 좋습니다.
- 긴 텍스트 처리: 셀 너비보다 긴 텍스트는 여러 줄로 표시(Wrapping)하거나, 뒷부분을 말줄임표(…)로 자르고 전체 내용은 툴팁으로 보여주는 방식(Truncation with Tooltip)을 사용할 수 있습니다. 어떤 방식이 더 적합할지는 데이터의 성격과 사용 맥락에 따라 다릅니다.
- 컬럼 우선순위 및 가시성: 화면 공간이 제한될 경우, 덜 중요한 열은 숨기거나 사용자가 직접 표시할 열을 선택(Column Visibility Customization)할 수 있는 기능을 제공하는 것을 고려할 수 있습니다. 가장 중요한 정보는 항상 보이도록 우선순위를 정해야 합니다.
향상된 가독성과 스캔 효율성
- 타이포그래피(Typography): 읽기 편한 폰트와 적절한 크기, 줄 간격을 선택해야 합니다. 너무 작은 글씨나 빽빽한 줄 간격은 가독성을 떨어뜨립니다.
- 수직 리듬(Vertical Rhythm): 모든 행의 높이를 일정하게 유지하면 시각적인 안정감을 주고 스캔 효율성을 높입니다.
- 시각적 노이즈 최소화: 과도한 색상 사용, 불필요한 아이콘, 너무 많은 액션 버튼 등은 사용자의 시선을 분산시키고 정보를 파악하는 데 방해가 될 수 있습니다. 꼭 필요한 요소만 간결하게 표시하도록 노력해야 합니다.
직관적인 데이터 조작 기능
- 정렬(Sorting): 정렬 가능한 열임을 명확히 표시하고(예: 헤더 옆 화살표 아이콘), 현재 어떤 열이 어떤 순서(오름차순/내림차순)로 정렬되어 있는지 시각적으로 알려줘야 합니다.
- 필터링/검색(Filtering/Searching): 필터 옵션이나 검색창은 사용자가 쉽게 찾고 사용할 수 있는 위치에 배치해야 합니다. 현재 어떤 필터가 적용되어 있는지 명확히 표시하여 사용자가 데이터의 맥락을 잃지 않도록 해야 합니다.
- 페이지네이션/로딩(Pagination/Loading): 대량의 데이터를 처리할 때는 페이지네이션(페이지 번호, 이전/다음 버튼), 무한 스크롤(스크롤 시 계속 로드), 또는 가상 스크롤(화면에 보이는 부분만 렌더링) 방식을 사용하여 성능 저하를 막아야 합니다. 데이터 로딩 중에는 명확한 로딩 상태 표시(스피너, 스켈레톤 등)를 제공해야 합니다.
상황에 맞는 액션 버튼 제공
- 행 단위 액션(Row-level Actions): 각 행(데이터 항목)에 대해 수행할 수 있는 액션(예: 편집, 삭제, 상세 보기)은 해당 행의 끝부분에 아이콘 버튼이나 ‘더보기’ 메뉴(케밥/미트볼 아이콘) 형태로 제공하는 것이 일반적입니다.
- 일괄 액션(Bulk Actions): 여러 행을 선택(주로 행 앞 체크박스 사용)한 후 공통적으로 적용할 수 있는 액션(예: 일괄 삭제, 상태 변경)은 테이블 상단이나 하단에 별도의 버튼 영역을 두어 제공할 수 있습니다. 액션 버튼은 명확한 레이블과 아이콘을 사용하고, 오클릭을 방지하도록 충분한 간격을 두어야 합니다.
도전 과제: 반응형 테이블 디자인
테이블 UI의 가장 큰 도전 과제 중 하나는 작은 화면, 즉 모바일 환경에서의 반응형 처리입니다. 가로로 넓은 테이블 구조는 좁은 모바일 화면에 그대로 표시하기 매우 어렵습니다. 이를 해결하기 위한 몇 가지 주요 패턴들이 있습니다.
작은 화면의 한계 인식
모바일 화면에서는 여러 개의 열을 동시에 표시할 공간이 절대적으로 부족합니다. 단순히 테이블 전체를 축소하면 글씨가 너무 작아져 읽을 수 없게 되고, 모든 열을 욱여넣으면 가로 스크롤이 매우 길어져 사용성이 크게 저하됩니다. 따라서 데스크톱과는 다른 방식으로 정보를 표시하는 전략이 필요합니다.
주요 반응형 테이블 패턴
- 가로 스크롤(Horizontal Scrolling): 가장 간단한 방법이지만, 사용자가 스크롤해야만 모든 정보를 볼 수 있어 불편할 수 있습니다. 중요한 앞쪽 몇 개의 열은 고정시키고 나머지 열만 스크롤되도록 하는 변형도 가능합니다.
- 열 숨김/우선순위 지정(Column Hiding/Prioritization): 화면 크기에 따라 덜 중요한 열들을 숨기고, 가장 핵심적인 정보만 표시하는 방식입니다. 사용자가 필요에 따라 숨겨진 열을 볼 수 있는 옵션을 제공할 수도 있습니다.
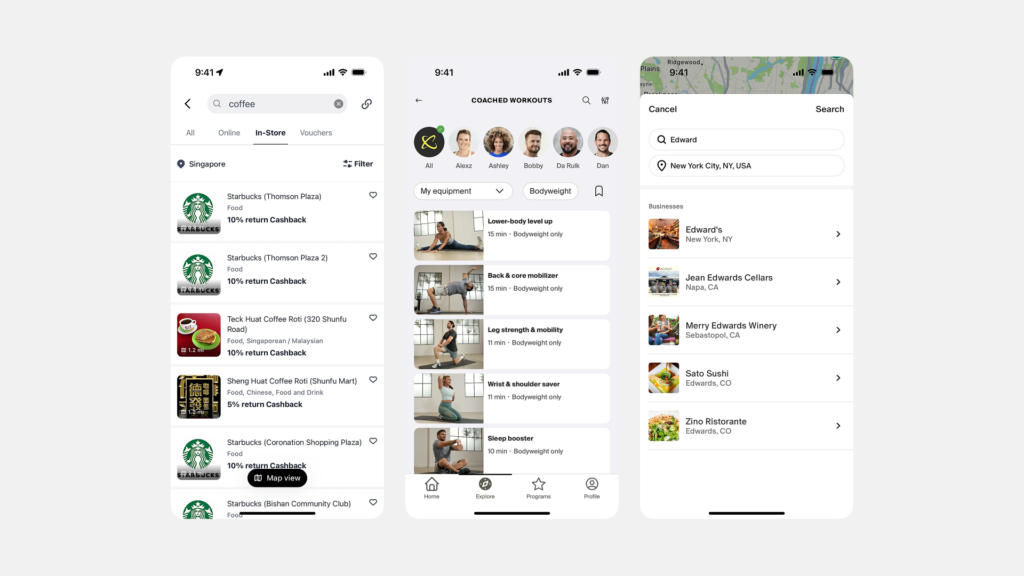
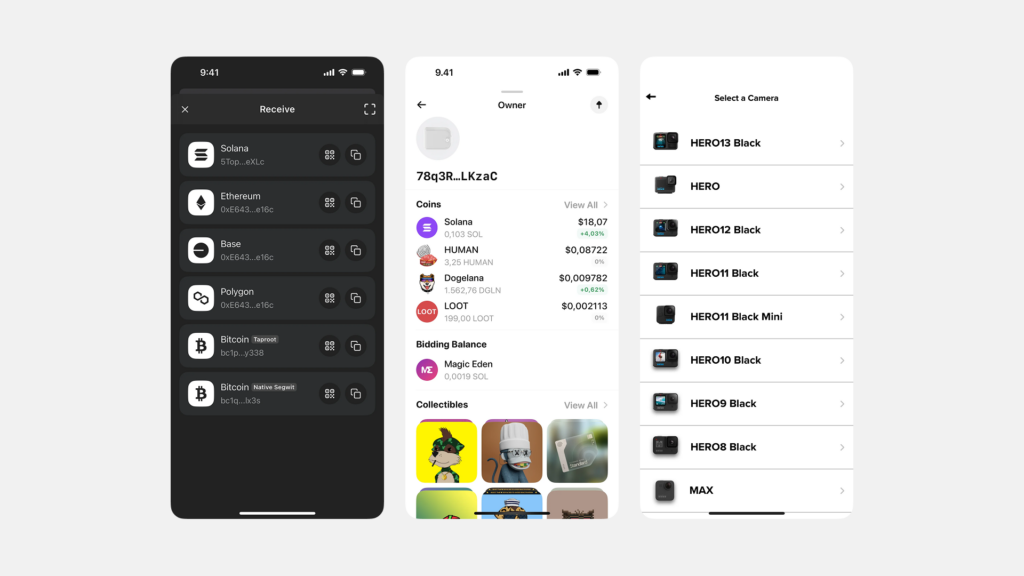
- 카드 변형(Card Transformation): 각 테이블 행(Row)을 하나의 카드(Card) 형태로 변형하여 수직으로 쌓아 보여주는 방식입니다. 각 카드 내에는 원래 행의 데이터들이 레이블과 값의 쌍으로 표시됩니다. 모바일 환경에서 가독성이 좋지만, 행 간 비교는 어려워집니다.
- 아코디언 행(Accordion Rows): 각 행에는 주요 정보 몇 가지만 표시하고, 행을 탭하면 아래로 확장되면서 숨겨진 세부 정보들이 나타나는 방식입니다. 공간을 효율적으로 사용하면서도 상세 정보 접근성을 제공합니다.
어떤 패턴을 선택할지는 표시할 데이터의 양과 중요도, 사용자의 주요 작업 등을 고려하여 결정해야 하며, 종종 여러 패턴을 조합하여 사용하기도 합니다.
모두를 위한 테이블: 접근성 고려사항
모든 사용자가 테이블의 정보에 동등하게 접근하고 이해할 수 있도록 웹 접근성 지침을 준수하는 것은 필수입니다.
시맨틱 HTML 구조의 중요성
테이블을 마크업할 때는 반드시 의미에 맞는 HTML 태그를 사용해야 합니다. 테이블 전체는 <table>로 감싸고, 헤더 영역은 <thead>, 본문 영역은 <tbody>, 각 행은 <tr>, 헤더 셀은 <th>, 데이터 셀은 <td>를 사용해야 합니다. 특히 <th> 태그에는 scope="col" (열 헤더) 또는 scope="row" (행 헤더) 속성을 명시하여 스크린 리더가 각 데이터 셀(<td>)을 읽을 때 해당하는 헤더 정보를 함께 안내하도록 해야 합니다. 테이블의 제목은 <caption> 태그를 사용하여 제공하는 것이 좋습니다.
키보드 네비게이션 및 상호작용
마우스를 사용하지 않는 사용자도 키보드(Tab, Shift+Tab, 방향키 등)만으로 테이블 내의 셀, 헤더, 그리고 정렬 버튼, 링크, 액션 버튼 등 모든 인터랙티브 요소들을 논리적인 순서대로 이동하고 조작할 수 있어야 합니다. 현재 포커스를 받은 요소는 명확한 시각적 표시(Focus Indicator)가 있어야 합니다.
스크린 리더 사용자 경험 향상
올바른 시맨틱 HTML 구조는 스크린 리더 사용자 경험의 기초입니다. 스크린 리더는 이를 통해 “3행 2열, 이름: 홍길동”과 같이 데이터의 맥락을 정확하게 전달할 수 있습니다. 정렬 버튼이나 액션 버튼 등 인터랙티브 요소에는 aria-label 등을 사용하여 명확한 이름(Accessible Name)을 제공하고, 현재 상태(예: 정렬 순서)를 aria-sort와 같은 ARIA 속성으로 알려주는 것이 좋습니다. 복잡한 테이블의 경우, 테이블의 구조나 내용을 요약하는 설명을 aria-describedby 등을 통해 제공하는 것도 도움이 될 수 있습니다.
테이블 UI의 실제 사례와 대안
테이블 UI는 다양한 분야에서 데이터를 효과적으로 보여주고 관리하는 데 핵심적인 역할을 하고 있습니다.
다양한 분야에서의 활용
- 스프레드시트: 마이크로소프트 엑셀(Microsoft Excel), 구글 시트(Google Sheets)는 테이블 UI의 가장 정교하고 강력한 형태를 보여줍니다.
- 관리자 대시보드: 쇼피파이(Shopify), 세일즈포스(Salesforce) 등 수많은 SaaS 서비스의 관리자 화면에서 사용자 목록, 주문 내역, 상품 관리 등에 테이블 UI를 광범위하게 사용합니다.
- 프로젝트 관리 도구: 지라(Jira), 아사나(Asana) 등에서는 작업 목록을 테이블 형태로 보여주며 상태, 담당자, 마감일 등을 관리하고 정렬/필터링하는 기능을 제공합니다.
- 금융 서비스: 증권 거래 플랫폼의 주식 시세표, 은행의 거래 내역 조회 등 정확한 데이터 표시와 비교가 중요한 금융 분야에서 필수적으로 사용됩니다.
테이블이 최선이 아닐 때
테이블은 강력하지만 항상 정답은 아닙니다.
- 개별 항목의 시각적인 매력이나 이미지 중심의 탐색이 중요하다면(예: 상품 목록, 포트폴리오) 카드/그리드 뷰(Card/Grid View)가 더 적합할 수 있습니다.
- 표시할 정보가 단순하고 항목 간 비교보다는 개별 항목의 내용 확인이 중요하다면(예: 이메일 목록, 알림 목록) 스택 리스트(Stacked List)가 더 간결하고 가독성이 좋을 수 있습니다.
- 데이터의 추세, 분포, 관계 등 패턴을 파악하는 것이 주 목적이라면 차트나 그래프(Charts/Graphs)와 같은 특화된 데이터 시각화 방식이 훨씬 효과적입니다.
테이블 UI의 대안 패턴들
위에서 언급한 카드/그리드 뷰, 스택 리스트, 차트/그래프 외에도 데이터의 특성에 따라 지도(Map View), 타임라인(Timeline View) 등 다양한 시각화 및 인터페이스 패턴들이 테이블의 대안으로 사용될 수 있습니다. 중요한 것은 보여주고자 하는 데이터의 본질과 사용자가 데이터를 통해 얻고자 하는 가치를 파악하고 가장 적합한 표현 방식을 선택하는 것입니다.
결론: 데이터를 가치 있는 정보로 만드는 설계
테이블 UI는 방대한 양의 구조화된 데이터를 명확하게 정리하고, 사용자가 정보를 효과적으로 비교, 분석, 관리할 수 있도록 돕는 필수적인 인터페이스 패턴입니다. 단순히 데이터를 나열하는 것을 넘어, 명확한 구조와 레이아웃, 최적화된 컬럼 관리, 뛰어난 가독성과 스캔 효율성, 직관적인 데이터 조작 기능, 그리고 작은 화면에서의 반응성 및 모든 사용자를 위한 접근성을 고려한 세심한 설계가 필요합니다.
잘 디자인된 테이블 UI는 복잡한 데이터를 사용자가 쉽게 이해하고 활용할 수 있는 가치 있는 정보로 변환시키는 힘을 가집니다. 특히 데이터를 기반으로 의사결정을 내려야 하는 제품 소유자, 데이터 분석가, 그리고 모든 사용자들에게 테이블은 세상을 이해하는 창과 같은 역할을 할 수 있습니다. 오늘, 2025년 4월 12일 서울에서, 우리는 이 강력한 도구를 더욱 사용자 친화적으로 만들기 위한 고민을 계속해야 할 것입니다.
#테이블UI #데이터테이블 #UI디자인 #UX디자인 #데이터시각화 #웹디자인 #인터페이스디자인 #사용성 #접근성 #반응형웹 #데이터그리드 #정보디자인 #관리자대시보드