사용자 인터페이스(UI) 디자인에서 드롭다운 목록은 겉으로는 단순해 보이지만, 숨겨진선택의 마법을 부리는 강력한 도구입니다. 마치 마법 상자처럼, 평소에는 단 하나의 대표 값만 보여주다가, 사용자가 원할 때숨겨진 선택지들을 펼쳐 보여 효율적인 공간 활용과 명확한 정보 전달을 동시에 달성합니다. 웹사이트와 앱 곳곳에서 드롭다운 목록은 국가, 카테고리, 날짜 등 다양한 옵션을 깔끔하게 정리하고, 사용자에게 편리하고 직관적인 선택 경험을 제공합니다. 잘 디자인된 드롭다운 목록은 사용자 인터페이스를 간결하고 효율적으로 만들어주고, 서비스의 사용 편의성과 심미성을 동시에 높이는 핵심적인 역할을 수행합니다. 본 글에서는 UI 디자인의 기본적이면서도 필수적인 컴포넌트인 ‘드롭다운 목록’에 대해 심층적으로 탐구하고, 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트 Fluent 디자인과 같은 대표적인 디자인 시스템을 기준으로 대학생 수준의 깊이 있는 이해를 제공하고자 합니다. 드롭다운 목록의 핵심 개념부터 용처, 다양한 사례, 디자인 시 고려사항 및 최신 트렌드까지, 드롭다운 목록에 대한 모든 것을 2000단어 이상의 분량으로 상세히 해부하여, 독자들이 드롭다운 목록 디자인 전문가 수준의 통찰력을 갖출 수 있도록 안내할 것입니다.
드롭다운 목록, 숨겨진 선택지를 효율적으로 관리하다: 핵심 개념과 기능
드롭다운 목록이란 무엇인가? 공간 효율성과 선택 편의성의 조화
드롭다운 목록은 사용자 인터페이스(UI)에서 제한된 공간 안에 많은 선택 옵션 을 효과적으로 숨기고 보여주는 목록 형태의 선택 컨트롤입니다. 핵심은 공간 효율성 과 선택 편의성 의 조화입니다. 화면에는 최초 선택된 값 또는 기본 값 만 간결하게 표시되지만, 사용자가 드롭다운 목록을 클릭 또는 탭 하는 순간, 숨겨져 있던 옵션 목록이 아래로 펼쳐지면서 다양한 선택지를 제공합니다. 드롭다운 목록은 화면 공간을 절약 하면서도 사용자에게 다양한 선택권 을 제공하는 실용적인 UI 컴포넌트 입니다.
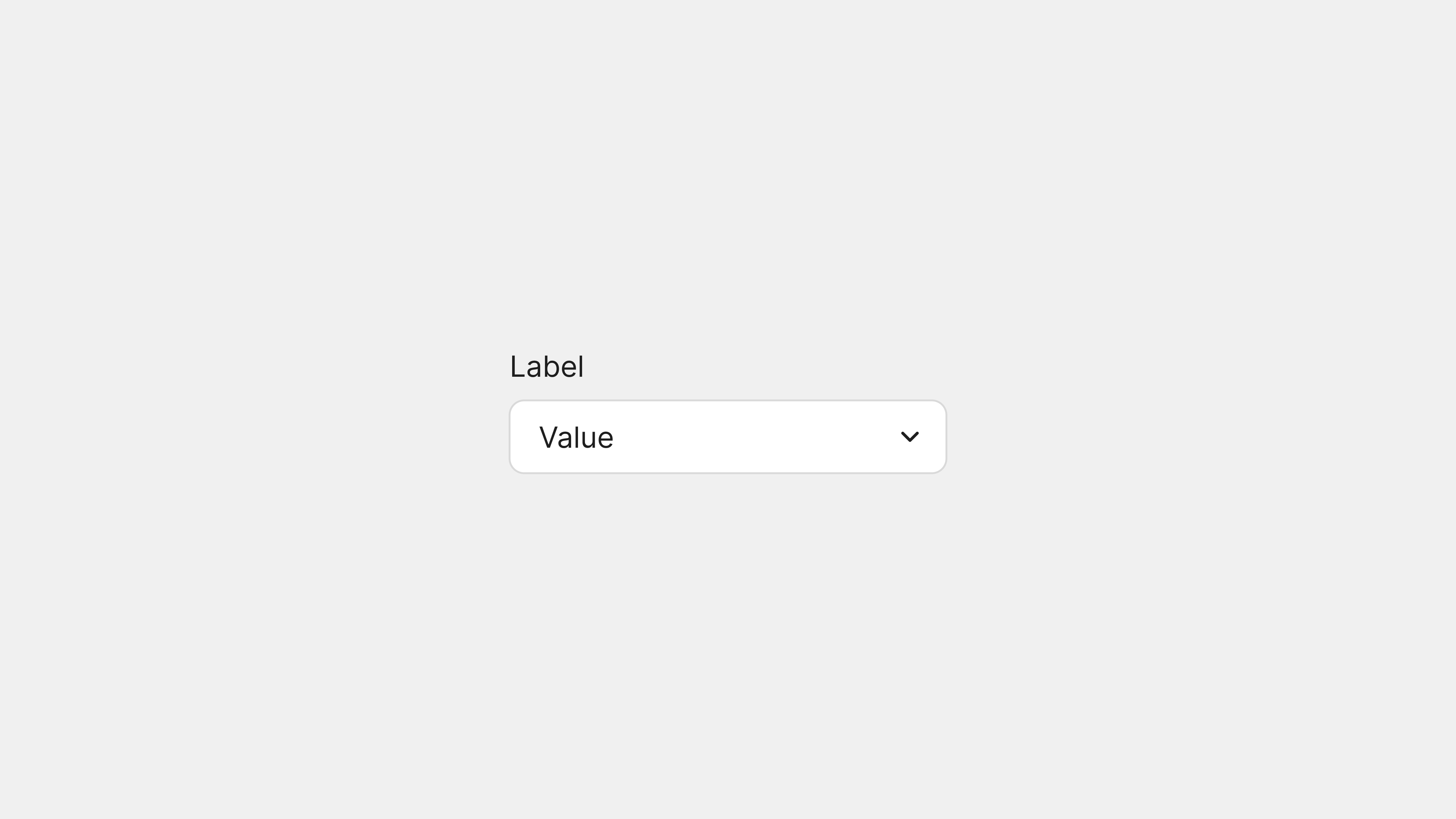
시각적으로 드롭다운 목록은 일반적으로 상자 형태 또는 버튼 형태 로 표현되며, 현재 선택된 값 또는 플레이스홀더 텍스트 가 표시됩니다. 드롭다운 목록 오른쪽에는 아래쪽 화살표 아이콘 (▼) 이 함께 표시되어, 사용자가 클릭 시 옵션 목록이 펼쳐질 것 임을 직관적으로 암시합니다. 드롭다운 목록을 클릭하면 옵션 목록이 아래로 펼쳐지는 애니메이션 효과 와 함께 나타나고, 각 옵션은 세로로 정렬 된 목록 형태로 표시됩니다. 옵션 목록은 일반적으로 스크롤 기능 을 제공하여, 많은 수의 옵션을 효율적으로 탐색하고 선택할 수 있도록 돕습니다. 웹 환경에서는 마우스 클릭 으로 드롭다운 목록을 조작하고 옵션을 선택하며, 모바일 환경에서는 손가락 터치 로 조작합니다. 모바일 환경에서는 화면 크기 제약으로 인해 드롭다운 목록이 터치되면 화면 하단에 픽커 (Picker) 형태 로 나타나거나, 별도의 전체 화면 으로 전환되어 옵션 목록을 보여주는 디자인 패턴이 자주 사용됩니다.
드롭다운 목록의 중요성: 공간 절약, 정보 구조화, 명확한 선택
드롭다운 목록은 사용자 인터페이스를 깔끔하고 효율적으로 구성하고, 정보를 구조화 하며, 사용자에게 명확한 선택 경험 을 제공하는 데 중요한 역할을 합니다. 웹사이트나 앱에서 드롭다운 목록을 사용하면 화면 공간을 절약 하고, 복잡한 정보 를 계층적으로 구조화 하여 사용자 인지 부담 을 줄일 수 있습니다. 드롭다운 목록이 없다면, 많은 옵션을 화면에 모두 표시해야 하므로, 사용자 인터페이스가 복잡 해지고 혼란스러워 질 수 있습니다. 드롭다운 목록은 사용자 인터페이스를 간결하고 명확하게 유지하고, 사용자에게 쾌적한 정보 탐색 경험 을 제공하는 데 기여합니다.
드롭다운 목록은 특히 옵션 수가 많을 때, 계층적인 정보 구조 를 표현할 때, 폼 디자인 효율성 을 높일 때 그 중요성이 더욱 부각됩니다. 예를 들어, 웹사이트 회원 가입 폼에서 “국가 선택” 드롭다운 목록을 사용하면, 전 세계 국가 목록을 깔끔하게 정리 하고, 사용자에게 쉽게 국가를 선택 하도록 할 수 있습니다. 드롭다운 목록은 정보 과부하 를 방지하고, 사용자에게 필요한 정보 만 선별적으로 제공 하여 의사 결정 과정 을 단순화하고 사용성 을 높이는 데 필수적인 UI 컴포넌트입니다.
다양한 형태의 드롭다운 목록: 기본형, 검색 기능 포함, 다중 선택, 계층형
드롭다운 목록은 기능과 디자인에 따라 다양한 형태로 존재합니다. 가장 기본적인 형태는 기본 드롭다운 목록이며, 이는 텍스트 옵션 목록을 펼쳐 보여주는 가장 일반적인 형태입니다. 검색 기능이 포함된 드롭다운 목록 은 옵션 수가 매우 많을 때, 사용자가 원하는 옵션을 빠르게 검색 하여 선택할 수 있도록 돕습니다. 다중 선택 드롭다운 목록 은 여러 개의 옵션을 동시에 선택 할 수 있도록 확장된 기능이며, 필터 옵션 선택 등 다중 선택이 필요한 상황에서 유용하게 사용됩니다. 계층형 드롭다운 목록 (Cascading Dropdown) 은 옵션 목록이 계층 구조 로 구성되어, 사용자가 단계적으로 옵션을 선택 하고 하위 옵션 을 탐색하도록 돕습니다.
이 외에도 드롭다운 목록은 테마, 스타일, 추가 기능 (자동 완성, 사용자 정의 옵션 추가 등) 에 따라 다양한 변형이 가능하며, 웹사이트나 앱의 목적과 사용 맥락에 맞춰 최적화된 형태로 디자인될 수 있습니다. UI 디자이너는 사용자 요구사항과 서비스 특성을 고려하여 적절한 형태의 드롭다운 목록을 선택하고 디자인해야 합니다.
드롭다운 목록, 효율적인 정보 구조화의 핵심: 다양한 용처와 활용 사례
폼 (Form): 국가, 날짜, 카테고리 선택 등
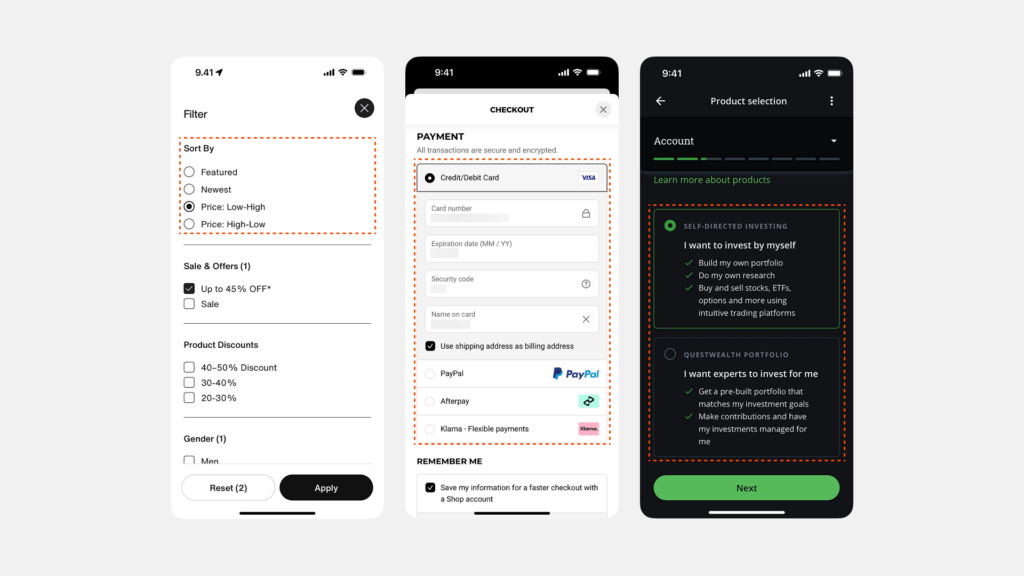
드롭다운 목록은 사용자 입력 폼 (Form) 에서 선택 옵션 을 제공하는 가장 보편적인 UI 컴포넌트 입니다. 회원 가입 폼 에서 “국가 선택”, “생년월일 선택”, “성별 선택” 등 개인 정보 입력 항목에 드롭다운 목록을 활용하여, 사용자에게 정해진 옵션 범위 내에서 쉽고 빠르게 정보 를 입력하도록 돕습니다. 드롭다운 목록은 폼 디자인을 간결하게 만들고, 사용자 입력 오류 를 줄이며, 데이터 무결성 을 확보하는 데 기여합니다.
주문 폼 에서 “배송 주소 선택”, “결제 수단 선택”, “할인 쿠폰 선택” 등 주문 관련 옵션 선택 항목에 드롭다운 목록을 활용하여, 사용자에게 다양한 선택지 를 제공하고, 주문 과정 을 효율적으로 진행하도록 돕습니다. 드롭다운 목록은 폼 디자인의 사용 편의성 을 높이고, 사용자 주문 완료율 을 향상시키는 데 기여합니다.
검색 폼 에서 “검색 대상 선택” (예: 상품, 게시글, 사용자) , “검색 범위 설정” (예: 전체, 제목, 내용) 등 검색 옵션 설정 항목에 드롭다운 목록을 활용하여, 사용자에게 정밀한 검색 기능 을 제공하고, 검색 효율성 을 높입니다. 드롭다운 목록은 검색 폼 디자인을 전문적 으로 만들고, 사용자 검색 만족도 를 높이는 데 기여합니다.
탐색 (Navigation): 메뉴, 카테고리, 페이지 이동
드롭다운 목록은 웹사이트 탐색 메뉴 (Navigation Menu) 에서 하위 메뉴 또는 카테고리 를 효과적으로 숨기고 보여주는 용도로 널리 사용됩니다. 메인 메뉴 의 각 항목 (예: 제품, 서비스, 회사 소개) 에 드롭다운 목록을 적용하여, 하위 카테고리 또는 세부 페이지 목록 을 숨겨놓고, 사용자가 마우스 오버 또는 클릭 시 펼쳐지도록 디자인합니다. 드롭다운 메뉴는 웹사이트 전체 메뉴 구조 를 계층적으로 구성 하고, 탐색 편의성 을 높이며, 시각적인 복잡성 을 줄이는 데 기여합니다.
GNB (Global Navigation Bar) 또는 LNB (Left Navigation Bar) 에서 드롭다운 목록을 활용하여, 깊이 있는 정보 구조 를 효과적으로 표현하고, 사용자에게 다양한 콘텐츠 에 대한 접근성 을 높입니다. 드롭다운 메뉴는 웹사이트 정보 아키텍처 를 체계적으로 설계 하고, 사용자 콘텐츠 탐색 경험 을 풍부하게 만드는 데 필수적인 UI 패턴입니다.
필터 (Filters): 다양한 필터 조건, 효율적인 데이터 필터링
드롭다운 목록은 데이터 필터링 기능에서 필터 조건 을 선택하는 UI 컴포넌트로 자주 사용됩니다. 상품 목록 필터, 검색 결과 필터, 데이터 테이블 필터 등 다양한 필터 인터페이스에서 드롭다운 목록을 활용하여, 사용자에게 다양한 필터 조건 을 제공하고, 데이터 를 효율적으로 필터링 하도록 돕습니다. 예를 들어, 상품 목록 필터에서 “가격 범위”, “제조사”, “색상”, “크기” 등 다양한 필터 옵션을 드롭다운 목록으로 제공하여, 사용자가 원하는 조건 에 맞는 상품만 빠르게 검색 할 수 있도록 합니다. 드롭다운 목록을 활용한 필터링 기능은 사용자에게 정보 탐색 효율성 을 높이고, 의사 결정 을 용이하게 만들어줍니다.
정렬 (Sorting): 데이터 정렬 기준 선택, 정보 우선순위 조정
드롭다운 목록은 데이터 정렬 기능에서 정렬 기준 을 선택하는 UI 컴포넌트로 활용됩니다. 상품 목록 정렬, 게시글 목록 정렬, 데이터 테이블 정렬 등 다양한 정렬 인터페이스에서 드롭다운 목록을 활용하여, 사용자에게 다양한 정렬 기준 (예: 최신순, 인기순, 가격순, 이름순) 을 제공하고, 데이터 표시 순서 를 자유롭게 변경 하도록 돕습니다. 드롭다운 목록을 활용한 정렬 기능은 사용자에게 정보 접근성 을 높이고, 정보 중요도 에 따라 우선순위 를 조정할 수 있도록 돕습니다. 드롭다운 목록은 사용자 정보 탐색 패턴 에 맞춰 인터페이스 를 커스터마이징 할 수 있도록 지원하고, 사용자 만족도 를 높이는 데 기여합니다.
최신 트렌드: 반응형 드롭다운, 접근성 강화, 디자인 혁신
최근 드롭다운 목록 디자인 트렌드는 반응형 드롭다운 목록, 접근성 강화, 디자인 혁신 에 집중되고 있습니다. 반응형 드롭다운 목록 은 다양한 화면 크기 와 해상도 환경에서 최적의 사용자 경험 을 제공하기 위해 드롭다운 목록 크기, 폰트 크기, 배치 방식 등을 자동으로 조절하는 디자인 방식입니다. 특히 모바일 환경에서 반응형 드롭다운 목록은 화면 크기 변화에 유연하게 대응하여 일관된 사용성 을 제공하고, 사용자 접근성 을 높이는 데 중요한 역할을 합니다.
접근성 강화 는 드롭다운 목록 디자인에서 필수적인 고려사항 으로 자리매김하고 있습니다. 키보드 접근성, 스크린 리더 지원, 색상 대비 강화 등 다양한 접근성 가이드라인을 준수하여, 모든 사용자 가 드롭다운 목록을 쉽고 편리하게 사용 할 수 있도록 디자인해야 합니다.
디자인 혁신 은 드롭다운 목록 을 단순한 텍스트 목록 에서 벗어나, 시각적인 요소 와 인터랙티브 기능 을 강화하여 사용자 경험을 더욱 풍부하게 만들려는 시도입니다. 아이콘, 이미지, 설명 텍스트 등을 옵션 목록에 함께 표시하여 시각적인 정보 전달력 을 높이거나, 애니메이션 효과, 마이크로 인터랙션 등을 적용하여 사용자 인터랙션 을 재미있고 매력적으로 만드는 디자인 트렌드가 나타나고 있습니다.
사용자 경험을 극대화하는 섬세함: 드롭다운 목록 디자인 핵심 요소
명확한 시각적 표현: 열림/닫힘 상태, 선택된 값 강조
드롭다운 목록 디자인에서 시각적 표현 은 사용자가 드롭다운 목록의 상태 와 기능 을 직관적으로 이해 하고, 쉽게 조작 하도록 돕는 핵심 요소입니다. 드롭다운 목록은 닫힌 상태 (collapsed) 와 열린 상태 (expanded) 를 시각적으로 명확하게 구분 하여 사용자에게 정보를 전달해야 합니다. 닫힌 상태 에서는 현재 선택된 값 또는 플레이스홀더 텍스트 를 명확하게 표시하고, 아래쪽 화살표 아이콘 (▼) 을 함께 배치하여 드롭다운 목록 임을 시각적으로 알려줍니다. 열린 상태 에서는 옵션 목록이 애니메이션 효과 와 함께 부드럽게 펼쳐지고, 각 옵션은 명확하게 구분 되는 목록 형태로 표시되어야 합니다.
선택된 값 은 드롭다운 목록 닫힌 상태 와 열린 상태 모두에서 시각적으로 강조 하여 사용자가 현재 선택 된 옵션을 쉽게 인지 하도록 해야 합니다. 굵은 글꼴, 배경색, 아이콘 등을 활용하여 선택된 값을 강조하고, 다른 옵션들과 시각적으로 차별화 합니다. 시각적 표현 은 드롭다운 목록의 사용성 과 인지도 를 높이고, 사용자 혼란 을 줄이는 데 중요한 역할을 합니다.
레이블과 힌트 텍스트: 명확한 용도 설명 및 입력 안내
드롭다운 목록 디자인에서 레이블 (label) 과 힌트 텍스트 (placeholder text) 는 사용자에게 드롭다운 목록의 용도 와 입력 방식 에 대한 명확한 안내 를 제공하고, 사용자 이해도 를 높이는 중요한 요소입니다. 레이블 은 드롭다운 목록 상단 또는 왼쪽 에 위치하며, 드롭다운 목록 이 어떤 종류의 정보 를 선택하는 컴포넌트인지 명확하게 설명 합니다. 레이블 텍스트는 간결하고 명확한 언어 로 작성하여, 사용자가 드롭다운 목록 용도 를 빠르게 파악 할 수 있도록 해야 합니다.
힌트 텍스트 (placeholder text) 는 드롭다운 목록 내부 에 회색 텍스트 로 표시되어 선택 예시 또는 추가 설명 을 제공합니다. 힌트 텍스트는 드롭다운 목록 이 어떤 종류의 값 을 선택해야 하는지 사용자에게 구체적인 가이드라인 을 제시하고, 입력 방식 에 대한 이해 를 돕습니다. 예를 들어, “국가 선택” 드롭다운 목록에는 “국가를 선택하세요”, “출생년도 선택” 드롭다운 목록에는 “YYYY년” 과 같은 힌트 텍스트를 표시할 수 있습니다. 레이블 과 힌트 텍스트 는 드롭다운 목록 의 사용성 을 향상시키고, 사용자 입력 오류 를 줄이는 데 기여합니다.
접근성: 키보드, 스크린 리더, 색각 이상 사용자 배려
드롭다운 목록 디자인은 접근성 을 반드시 고려해야 합니다. 키보드 사용자 를 위해 Tab 키 를 이용하여 드롭다운 목록 에 접근 하고, Space 키 또는 Enter 키 로 드롭다운 목록 을 펼치고 닫을 수 있도록 키보드 접근성을 보장해야 합니다. 화살표 키 를 이용하여 옵션 목록 내에서 옵션 간 이동 및 선택 이 가능하도록 키보드 인터랙션을 설계해야 합니다. 스크린 리더 사용자 를 위해 드롭다운 목록 레이블 과 선택된 값 은 스크린 리더 가 정확하게 읽어줄 수 있도록 적절한 HTML 마크업 (예: <label>, <select>, <option>) 을 사용해야 합니다. 옵션 목록 이 동적으로 변경 되는 경우, WAI-ARIA 속성 을 활용하여 스크린 리더 사용자에게 상태 변화 를 알려주어야 합니다. 색각 이상 사용자 를 위해 드롭다운 목록 상태 변화 를 색상 에만 의존하지 않고, 모양 변화, 아이콘, 텍스트 등 다양한 시각적 요소들을 함께 사용하여 정보를 전달해야 합니다. 모두를 위한 디자인 은 드롭다운 목록 디자인의 핵심 원칙 입니다.
성능: 빠른 로딩 속도, 부드러운 애니메이션
드롭다운 목록 디자인에서 성능 은 사용자 경험 에 직접적인 영향 을 미치는 중요한 요소입니다. 옵션 목록 로딩 속도 를 최적화 하여, 드롭다운 목록 을 펼쳤을 때 딜레이 없이 빠르게 옵션 목록이 표시되도록 해야 합니다. 특히 옵션 수가 수백, 수천 개 이상으로 매우 많은 경우, 가상 스크롤링 (virtual scrolling) 또는 점진적 로딩 (lazy loading) 기술을 적용하여 렌더링 성능 을 개선해야 합니다. 애니메이션 효과 는 사용자 인터랙션 을 부드럽고 자연스럽게 만들어주지만, 과도한 애니메이션 은 오히려 성능 저하 를 유발할 수 있으므로, 최적의 성능 을 유지하면서 자연스러운 애니메이션 효과를 적용하는 것이 중요합니다. 드롭다운 목록 성능 최적화 는 사용자 인내심 을 지키고, 긍정적인 사용자 경험 을 제공하는 데 필수적입니다.
드롭다운 목록, UI 디자인의 숨은 공신: 중요성과 주의점
효율적인 정보 구조화와 공간 절약의 핵심, 드롭다운 목록의 중요성
드롭다운 목록은 UI 디자인에서 겉보기에는 단순 해 보이지만, 사용자 인터페이스를 효율적으로 구성 하고, 정보를 구조화 하며, 사용자 경험 을 풍요롭게 만드는 데 핵심적인 역할 을 수행하는 숨은 공신 과 같습니다. 드롭다운 목록은 사용자 인터페이스를 복잡함 과 혼잡함 에서 간결함 과 명확함 으로 변화시키는 마법 과 같은 힘을 가지고 있습니다. 잘 디자인된 드롭다운 목록은 사용자에게 편안하고 효율적인 정보 탐색 경험 을 제공하고, 서비스에 대한 긍정적인 인상 을 형성하는 데 기여합니다. 드롭다운 목록은 사용자 중심 디자인 의 핵심 가치 를 실현하는 데 필수적인 UI 컴포넌트이자, 성공적인 사용자 인터페이스 를 구축하는 핵심 요소 입니다.
드롭다운 목록은 많은 정보 와 다양한 옵션 을 체계적으로 정리 하고, 사용자에게 직관적으로 전달 하도록 돕는 데 뛰어난 능력을 발휘합니다. 드롭다운 목록을 활용하면 복잡한 폼 과 메뉴 구조 도 단순하고 사용하기 쉽게 만들 수 있으며, 정보 과부하 를 방지하고 사용자 인지 부담 을 줄일 수 있습니다. 드롭다운 목록은 UI 디자인 의 복잡성 을 관리 하고, 사용성 과 심미성 을 동시에 높이는 숨겨진 힘 을 가진 컴포넌트입니다. 드롭다운 목록은 UI 디자이너에게 필수적인 도구 와 같으며, 창의적인 드롭다운 목록 활용 은 혁신적인 사용자 경험 을 창출하는 핵심 전략 이 될 것입니다.
드롭다운 목록 디자인, 효율성과 사용성을 위한 균형: 주의점과 고려사항
드롭다운 목록 디자인은 단순히 기능을 구현하는 것을 넘어, 효율성, 사용성, 접근성, 심미성, 성능 등 다양한 측면을 종합적으로 고려 해야 합니다. 드롭다운 목록의 시각적 표현, 레이블, 힌트 텍스트, 접근성, 성능 등 모든 요소들은 사용자 경험에 미묘한 영향 을 미치므로, 각 요소들을 신중하게 선택하고 조화롭게 디자인 해야 합니다. 드롭다운 목록 디자인은 단순해 보이지만, 균형 감각 과 섬세함 이 필요한 고도의 디자인 작업 입니다.
드롭다운 목록을 디자인할 때는 항상 사용자 중심적인 사고 를 가져야 합니다. 타겟 사용자 는 누구인지, 어떤 상황 에서 드롭다운 목록을 사용하는지, 어떤 종류의 선택 을 하는지, 어떤 정보 를 필요로 하는지 등을 심층적으로 분석 하고, 사용자 니즈 에 최적화된 드롭다운 목록 디자인 을 도출해야 합니다. 사용자 테스트 를 통해 디자인 유효성 을 객관적으로 검증 하고, 지속적인 피드백 반영 과 개선 을 통해 완성도를 높여나가야 합니다. 사용자 중심 디자인 은 드롭다운 목록 디자인 의 핵심 원칙 입니다.
마지막으로, 디자인 시스템 가이드라인을 적극적으로 활용 하는 것을 다시 한번 강조합니다. 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 Fluent 디자인과 같은 디자인 시스템은 드롭다운 목록 디자인 에 대한 풍부한 정보 와 실질적인 가이드라인 을 제공하며, 디자인 영감 을 얻는 데 매우 유용한 자료 가 될 수 있습니다. 디자인 시스템 가이드라인 을 지속적으로 학습 하고, 다양한 디자인 시도 를 통해 자신만의 디자인 전문성 을 키워나가시기를 바랍니다. 드롭다운 목록은 UI 디자인 의 기본 이지만 무한한 잠재력 을 가진 컴포넌트이며, 창의적인 드롭다운 목록 디자인 은 혁신적인 사용자 경험 을 창출하는 가장 강력한 무기 가 될 것입니다.
#UI #UX #디자인 #드롭다운 #드롭다운목록 #컴포넌트 #웹디자인 #앱디자인 #사용자인터페이스 #사용자경험 #GUI #머터리얼디자인 #휴먼인터페이스가이드라인 #플루언트디자인 #폼 #메뉴 #필터 #정렬 #선택상자