타이핑 경험의 모든 것: 사용자를 사로잡는 UI 텍스트 필드 디자인 전략


디지털 세상에서 우리는 끊임없이 정보를 입력합니다. 회원가입을 위한 이름과 이메일 주소, 궁금한 것을 찾기 위한 검색어, 친구에게 보내는 메시지, 온라인 쇼핑몰의 주소까지. 이 모든 상호작용의 중심에는 바로 ‘텍스트 필드(Text Field)’가 있습니다. 텍스트 필드는 사용자가 시스템에 자신의 생각, 정보, 요구사항을 전달하는 가장 기본적인 창구이며, 사실상 대부분의 디지털 서비스에서 핵심 기능을 수행하는 데 없어서는 안 될 필수 UI 컴포넌트입니다. 사용자가 얼마나 쉽고 정확하게 정보를 입력할 수 있는지는 서비스 전체의 사용성, 나아가 사용자의 만족도와 목표 달성률에 직접적인 영향을 미칩니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 개발자 모두 사용자의 입력 경험을 최적화하는 텍스트 필드 디자인 전략을 깊이 이해하고 적용하는 것이 무엇보다 중요합니다. 잘 만든 텍스트 필드 하나가 사용자의 좌절을 줄이고 데이터의 품질을 높이는 열쇠가 될 수 있습니다.
텍스트 필드란 무엇인가?: 핵심 개념 파헤치기
UI 텍스트 필드(Text Field 또는 Input Field)는 사용자 인터페이스에서 사용자가 키보드를 사용하여 텍스트 형식의 데이터를 입력할 수 있도록 하는 기본적인 컨트롤 요소입니다. 사용자가 시스템과 직접적으로 정보를 주고받는 통로 역할을 하며, 그 형태와 기능은 입력받고자 하는 정보의 종류와 맥락에 따라 다양하게 변주됩니다. 단순한 한 줄 입력부터 여러 줄의 긴 텍스트 입력, 비밀번호나 검색어 같은 특정 목적의 입력까지, 텍스트 필드는 사용자의 의도를 시스템이 이해할 수 있는 데이터로 변환하는 첫 단추입니다.
텍스트 필드의 주요 구성 요소
효과적인 텍스트 필드를 설계하고 이해하기 위해서는 그 구성 요소들을 명확히 아는 것이 중요합니다. 잘 디자인된 텍스트 필드는 다음과 같은 요소들을 적절히 조합하여 사용자에게 명확한 안내와 피드백을 제공합니다.
- 입력 영역 (Input Area / Container): 사용자가 실제로 텍스트를 타이핑하는 공간입니다. 일반적으로 사각형 형태를 가지며, 배경색, 테두리 등으로 다른 요소와 구분됩니다.
- 레이블 (Label): 해당 텍스트 필드에 어떤 정보를 입력해야 하는지 명확하게 설명하는 텍스트입니다. 사용자가 입력할 내용의 맥락을 이해하는 데 필수적입니다. 레이블의 위치는 필드 위(상단 정렬), 필드 왼쪽, 또는 필드 내부에 있다가 입력 시 위로 이동하는 플로팅(Floating) 방식 등 다양합니다. 플레이스홀더와 달리, 레이블은 사용자가 입력을 시작하거나 완료한 후에도 항상 보여야 합니다.
- 플레이스홀더 텍스트 (Placeholder Text): 입력 영역 내부에 희미하게 표시되는 안내 문구입니다. 주로 입력할 내용의 예시(예: ‘example@email.com’)나 간단한 형식 힌트(예: ‘검색어를 입력하세요’)를 제공합니다. 사용자가 입력을 시작하면 사라지는 것이 일반적이며, 레이블을 대체해서는 안 됩니다.
- 도움말/힌트 텍스트 (Helper/Hint Text): 입력 필드 아래나 옆에 위치하여, 입력에 필요한 추가적인 정보나 제약 조건을 설명하는 텍스트입니다. 예를 들어, 비밀번호 생성 규칙(‘영문, 숫자, 특수문자 포함 8자 이상’)이나 입력 형식 안내(‘YYYY-MM-DD 형식으로 입력’) 등을 제공할 수 있습니다. 오류 발생 시 오류 메시지를 표시하는 역할도 합니다.
- 아이콘 (Icon): 텍스트 필드의 용도나 기능을 시각적으로 보조하는 역할을 합니다. 필드 앞에 위치하여 입력 내용의 종류(예: 사람 아이콘 – 이름, 자물쇠 아이콘 – 비밀번호)를 나타내거나, 필드 뒤에 위치하여 특정 기능(예: 돋보기 아이콘 – 검색 실행, X 아이콘 – 입력 내용 지우기, 눈 아이콘 – 비밀번호 보기/숨기기)을 제공할 수 있습니다.
- 상태 표시자 (State Indicator): 텍스트 필드의 현재 상태(State)를 사용자에게 시각적으로 알려주는 요소입니다. 테두리 색상, 배경색, 아이콘 변화, 도움말 텍스트 영역의 메시지 등을 통해 표시됩니다. 주요 상태로는 기본(Normal), 포커스됨(Focused), 비활성화됨(Disabled), 오류(Error), 성공(Success) 등이 있습니다.
텍스트 필드의 다양한 종류
텍스트 필드는 입력받는 내용의 특성과 목적에 따라 다양한 형태로 구현됩니다.
- 단일 행 텍스트 필드 (Single-line Text Field): 이름, 이메일 주소, 검색어 등 비교적 짧은 텍스트를 한 줄로 입력받는 가장 일반적인 형태입니다.
- 여러 행 텍스트 필드 (Multi-line Text Field / Text Area): 게시글 내용, 주소, 자기소개 등 여러 줄에 걸쳐 긴 텍스트를 입력받을 때 사용됩니다. 사용자가 입력 내용 전체를 확인하고 편집하기 용이하도록 세로 스크롤이 제공되기도 합니다.
- 비밀번호 필드 (Password Field): 비밀번호와 같이 민감한 정보를 입력받기 위한 필드입니다. 입력된 내용은 보안을 위해 점(•)이나 별표(*) 등으로 마스킹 처리되며, 입력 내용을 확인할 수 있는 ‘보기/숨기기’ 토글 기능을 제공하는 경우가 많습니다.
- 검색 필드 (Search Field): 사용자가 원하는 정보를 찾기 위해 검색어를 입력하는 필드입니다. 종종 돋보기 아이콘과 함께 사용되며, 입력 내용 지우기 버튼이나 자동 완성 제안 기능을 포함하기도 합니다.
- 특수 목적 필드: 전화번호, 신용카드 번호, 날짜, 숫자 등 특정 형식의 입력을 위한 필드입니다. 입력 형식을 자동으로 지정해주거나(마스킹), 해당 형식 입력에 최적화된 가상 키보드(모바일)를 제공하기도 합니다.
이처럼 텍스트 필드는 단순한 입력 상자를 넘어, 사용자의 원활한 정보 입력을 돕기 위한 다양한 요소와 형태로 구성되고 발전해왔습니다.
텍스트 필드는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
텍스트 필드는 디지털 인터페이스의 거의 모든 곳에서 발견될 만큼 사용 빈도가 높지만, 그 효과를 극대화하고 사용자 경험을 향상시키기 위해서는 올바른 사용법과 디자인 원칙을 따르는 것이 매우 중요합니다. 잘못 설계된 텍스트 필드는 사용자의 입력 오류를 유발하고, 작업 완료를 방해하며, 심지어 서비스 이탈로 이어질 수도 있습니다.
텍스트 필드의 주요 용처
텍스트 필드는 사용자가 시스템에 정보를 제공해야 하는 대부분의 상황에서 활용됩니다.
- 사용자 인증 및 식별: 로그인(아이디/이메일, 비밀번호), 회원가입(이름, 이메일, 비밀번호 등), 비밀번호 찾기/재설정 등 사용자 계정과 관련된 정보를 입력받습니다.
- 정보 검색: 웹사이트나 앱 내에서 특정 콘텐츠, 상품, 사용자 등을 찾기 위해 검색어를 입력받습니다. (예: 구글 검색창, 쇼핑몰 상품 검색)
- 콘텐츠 생성 및 소통: 게시글 작성, 댓글 입력, 메시지 보내기, 리뷰 작성 등 사용자가 자신의 생각이나 의견을 텍스트로 표현하고 다른 사용자와 소통하기 위해 사용됩니다.
- 데이터 입력 및 수정: 사용자 프로필 정보 수정, 배송 주소 입력, 설문조사 응답, 수량/금액 입력 등 다양한 형태의 데이터를 시스템에 입력하거나 수정할 때 사용됩니다. (예: 온라인 주문 폼, 설정 화면)
- 인증 코드 입력: 이메일 또는 SMS를 통해 전송된 인증 코드(OTP 등)를 입력하여 본인 확인 절차를 완료할 때 사용됩니다.
이처럼 텍스트 필드는 사용자가 서비스의 핵심 기능을 이용하고 목표를 달성하는 과정에서 필수적인 역할을 수행합니다.
성공적인 텍스트 필드 디자인을 위한 모범 사례
사용자 친화적이고 오류 없는 입력 경험을 제공하기 위한 텍스트 필드 디자인 모범 사례는 다음과 같습니다.
1. 항상 명확한 레이블 제공 (Don’t Rely on Placeholders!)
플레이스홀더 텍스트는 입력 예시를 보여주는 보조 수단일 뿐, 레이블을 대체할 수 없습니다. 사용자가 입력을 시작하면 플레이스홀더는 사라지기 때문에, 어떤 정보를 입력해야 하는지 맥락을 잃기 쉽습니다. 항상 필드 외부에 명확한 레이블을 제공해야 합니다. 최근에는 공간 효율성과 맥락 유지를 위해 입력 시 레이블이 필드 위로 떠오르는 ‘플로팅 레이블(Floating Label)’ 방식이 많이 사용됩니다.
2. 입력 내용 길이에 맞는 적절한 필드 크기
텍스트 필드의 너비는 입력될 것으로 예상되는 내용의 길이를 반영해야 합니다. 예를 들어, 우편번호 필드는 짧게, 주소 필드는 길게 디자인하는 것이 사용자에게 시각적인 단서를 제공합니다. 여러 줄의 긴 텍스트 입력이 필요하다면 반드시 여러 행 텍스트 필드(Text Area)를 사용하고, 예상 입력 길이에 맞춰 초기 높이를 설정하는 것이 좋습니다.
3. 명확한 상태(State) 변화 피드백
사용자가 텍스트 필드와 상호작용할 때, 필드의 현재 상태를 명확하게 시각적으로 알려주어야 합니다.
- 기본(Normal): 일반적인 상태
- 포커스(Focused): 사용자가 필드를 클릭/탭하여 입력 준비가 된 상태. 테두리 색상 변경, 레이블 색상 변경 등으로 활성화 상태를 명확히 표시해야 합니다.
- 입력 중(Input): 텍스트가 입력되고 있는 상태.
- 오류(Error): 입력된 값이 유효하지 않거나 필수 입력 필드가 비어있는 경우. 테두리나 레이블을 붉은색 계열로 변경하고, 오류 아이콘 및 명확한 오류 메시지를 함께 표시해야 합니다.
- 성공(Success): 입력된 값이 유효성 검사를 통과했을 때 (선택 사항). 녹색 계열의 테두리나 아이콘으로 표시할 수 있습니다.
- 비활성화(Disabled): 특정 조건에서 사용자가 입력할 수 없도록 막아둔 상태. 일반적으로 회색으로 표시하여 상호작용 불가 상태임을 알립니다.
4. 플레이스홀더 텍스트의 올바른 활용
플레이스홀더는 레이블 대신 사용되어서는 안 되며, 필수적인 정보 제공 수단으로 사용해서도 안 됩니다. 입력할 내용의 간단한 예시(예: 이메일 주소 입력)나 형식 힌트(예: '-' 없이 숫자만 입력)를 짧게 제공하는 용도로만 제한적으로 사용해야 합니다.
5. 도움말/힌트 텍스트 적극 활용
입력 규칙이 복잡하거나(예: 비밀번호 조건), 특정 형식이 요구되거나, 선택 입력 사항임을 알리는 등 사용자에게 추가적인 안내가 필요할 때 도움말 텍스트(Helper Text)를 사용하는 것이 매우 효과적입니다. 오류 발생 시에는 이 영역에 구체적인 오류 원인과 해결 방법을 안내해야 합니다. (예: “비밀번호는 8자 이상이어야 합니다.”)
6. 실시간 유효성 검사 (Inline Validation) 신중하게 적용
사용자가 입력을 완료하거나 포커스를 다른 곳으로 옮겼을 때(onBlur), 또는 특정 조건을 만족했을 때 입력 값의 유효성을 즉시 검사하여 피드백을 주는 것은 사용자가 오류를 빠르게 인지하고 수정하는 데 도움을 줍니다. 하지만, 사용자가 타이핑하는 도중에 너무 공격적으로 오류를 표시하는 것은 오히려 사용자를 방해하고 짜증나게 할 수 있으므로 주의해야 합니다. 특히 오류 메시지는 사용자가 무엇을 잘못했고 어떻게 수정해야 하는지 명확하고 친절하게 안내해야 합니다.
7. 입력 편의성 기능 제공
사용자의 입력 노력을 줄여주는 기능들을 적극적으로 활용합니다.
- 자동 완성 (Autocomplete): 브라우저나 시스템에 저장된 정보(이름, 주소, 이메일 등)를 기반으로 입력을 자동 제안합니다.
- 입력 내용 지우기 버튼 (‘X’ 아이콘): 필드 끝에 나타나 클릭 시 입력된 내용을 한 번에 지울 수 있게 합니다. 모바일 환경에서 특히 유용합니다.
- 비밀번호 보기/숨기기 토글: 사용자가 입력한 비밀번호를 잠시 확인하여 오타를 수정할 수 있도록 돕습니다.
- 입력 마스킹 (Input Masking): 전화번호, 카드 번호 등 특정 형식의 입력 시 자동으로 하이픈(-)이나 공백을 추가하여 가독성을 높이고 입력 실수를 줄입니다.
8. 모바일 환경에서의 키보드 최적화
모바일 앱이나 웹사이트에서는 type 속성을 적절히 설정하여 사용자가 해당 필드를 탭했을 때 가장 적합한 유형의 가상 키보드가 나타나도록 해야 합니다. (예: type="email" -> ‘@’ 포함 키보드, type="tel" -> 숫자 전화 키패드, type="number" -> 숫자 키패드)
9. 웹 접근성 준수 (Accessibility)
모든 사용자가 텍스트 필드를 문제없이 사용할 수 있도록 접근성 지침(WCAG)을 준수해야 합니다.
- 레이블 연결:
<label>태그의for속성과<input>태그의id속성을 일치시켜 스크린 리더 사용자가 레이블과 입력 필드를 명확하게 연결하여 이해하도록 합니다. - 충분한 명도 대비: 텍스트, 배경, 테두리 등의 색상 명도 대비를 충분히 확보하여 저시력 사용자도 쉽게 인지할 수 있도록 합니다.
- 키보드 접근성: 키보드만으로도 텍스트 필드에 접근하고(포커스 이동), 내용을 입력하고, 관련 기능(지우기, 비밀번호 보기 등)을 사용할 수 있어야 합니다. 포커스 상태가 시각적으로 명확해야 합니다.
이러한 모범 사례들을 충실히 따르면, 사용자는 텍스트 필드 앞에서 좌절하는 대신 쉽고 빠르고 정확하게 정보를 입력하는 긍정적인 경험을 할 수 있습니다.
최신 트렌드 및 실제 적용 사례: 텍스트 필드의 진화
텍스트 필드는 기본적인 입력 기능을 넘어, 사용자의 편의성과 효율성을 높이기 위해 디자인 트렌드와 기술 발전에 따라 끊임없이 진화하고 있습니다. 최신 동향을 파악하고 실제 서비스에서 어떻게 구현되는지 살펴보는 것은 더 나은 입력 경험 설계에 중요한 영감을 줍니다.
최신 텍스트 필드 디자인 트렌드
- 플로팅 레이블 (Floating Labels)의 대세화: 사용자가 입력을 시작하면 필드 내부에 있던 레이블이 입력 영역 위쪽으로 부드럽게 이동하며 자리를 지키는 플로팅 레이블 방식이 많은 디자인 시스템(Material Design 등)에서 표준처럼 자리 잡았습니다. 이는 입력 필드가 비어 있을 때는 공간을 절약하고, 입력 중이거나 입력 완료 후에는 사용자가 어떤 정보를 입력했는지 맥락을 잃지 않도록 돕는 장점이 있습니다.
- 다양한 시각적 스타일의 발전: 구글의 Material Design은 텍스트 필드의 시각적 스타일을 다양하게 제시하며 트렌드를 이끌고 있습니다. 밑줄만 있는 표준(Standard) 스타일, 배경색이 채워진(Filled) 스타일, 외곽선이 있는(Outlined) 스타일 등 인터페이스의 전체적인 톤앤매너와 정보의 중요도에 따라 다양한 스타일을 선택적으로 사용할 수 있습니다.
- 마이크로인터랙션 및 애니메이션 강화: 사용자가 텍스트 필드에 포커스를 주거나, 입력을 하거나, 유효성 검사 결과가 나왔을 때 시각적인 피드백을 더욱 풍부하게 제공하는 경향이 있습니다. 레이블의 색상이나 위치 변화 애니메이션, 테두리의 미묘한 변화, 오류/성공 상태 표시 애니메이션 등은 사용자에게 현재 상태를 명확하게 알리고 인터페이스에 생동감을 불어넣습니다.
- 입력 형식 자동 감지 및 포맷팅: 특히 숫자 입력이 중요한 금융 앱 등에서는 전화번호, 계좌번호, 신용카드 번호, 금액 등을 입력할 때 하이픈(-), 공백, 콤마(,) 등을 자동으로 추가해주거나, 특정 형식에 맞게 입력되도록 유도하는(마스킹) 기능이 강화되고 있습니다. 이는 사용자의 입력 실수를 줄이고 가독성을 크게 향상시킵니다.
- 컨텍스트 기반 입력 지원 강화: 사용자의 이전 입력 기록, 현재 위치, 시간 등 맥락 정보를 활용하여 더욱 지능적인 자동 완성 제안이나 입력 추천을 제공하려는 시도가 늘어나고 있습니다. 예를 들어, 배송 주소 입력 시 현재 위치 기반으로 주소를 추천하는 기능 등이 있습니다.
- 대화형 인터페이스와의 결합: 챗봇이나 음성 인터페이스 등 대화형 UI가 발전하면서, 사용자의 발화나 텍스트 입력을 받아 처리하는 백엔드 로직과 연결된 텍스트 필드의 중요성이 더욱 커지고 있습니다. 자연어 처리 기술과 결합하여 사용자의 의도를 더 잘 파악하고 응답하는 형태로 진화할 수 있습니다.
실제 앱/서비스 적용 사례 분석
다양한 서비스에서 텍스트 필드가 어떻게 사용자의 입력 경험을 개선하고 있는지 구체적인 사례를 통해 살펴보겠습니다.
- 구글 검색 (Google Search): 대표적인 검색 필드 사례입니다. 사용자가 타이핑을 시작하면 관련 검색어를 실시간으로 제안하는 강력한 자동 완성 기능을 제공합니다. 필드 끝에는 음성 검색 및 이미지 검색 아이콘을 배치하여 다양한 입력 방식을 지원합니다.
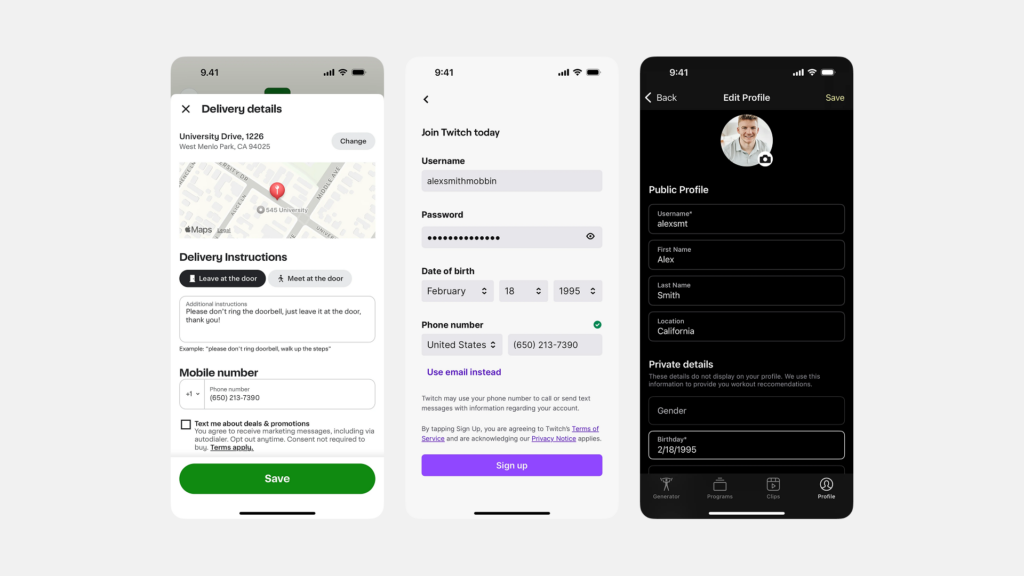
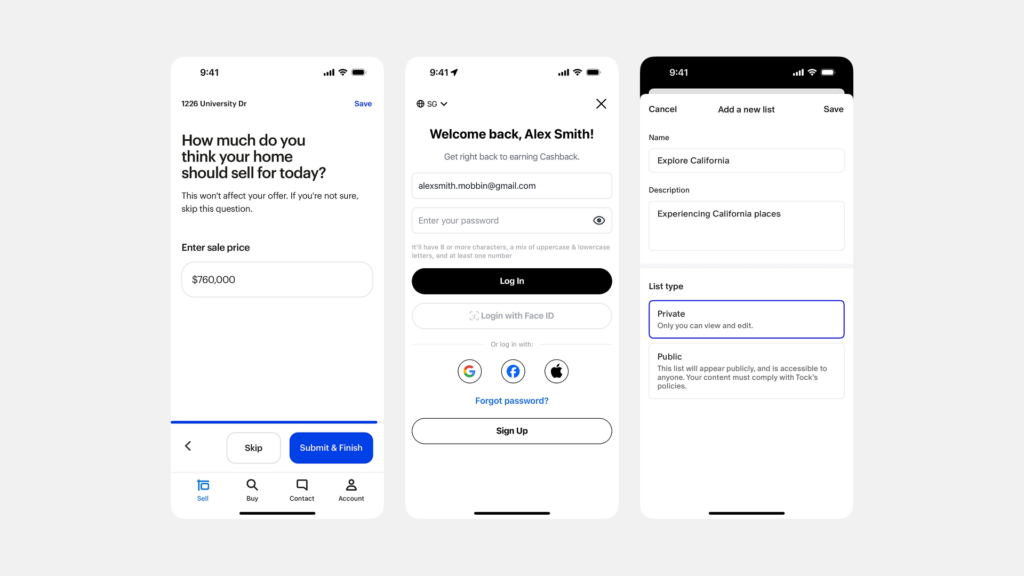
- 주요 소셜 미디어 (Facebook, Instagram 등) 로그인/회원가입: 플로팅 레이블을 적극적으로 사용하여 깔끔한 디자인과 맥락 유지를 동시에 달성합니다. 비밀번호 필드에는 ‘보기/숨기기’ 토글 아이콘을 제공하며, 잘못된 정보 입력 시 명확한 오류 메시지와 함께 해당 필드를 시각적으로 강조(예: 붉은색 테두리)하여 사용자가 쉽게 문제를 인지하고 수정하도록 돕습니다.
- 네이버 / 카카오 검색창: 국내 대표 포털의 검색창 역시 실시간 검색어 제안, 최근 검색어 목록 제공, 입력 내용 지우기 버튼 등 다양한 입력 편의 기능을 통합적으로 제공합니다.
- 토스 / 카카오뱅크 등 금융 앱: 금액 입력 필드에서는 숫자 키패드를 기본으로 제공하고, 세 자리마다 콤마(,)를 자동으로 추가하여 가독성을 높입니다. 계좌번호나 전화번호 입력 시에는 하이픈(-) 없이 숫자만 입력하도록 유도하거나 자동으로 형식을 맞춰주는 등 금융 거래의 정확성과 편의성을 높이기 위한 특화된 기능들을 많이 사용합니다. 입력 오류 시 매우 명확하고 구체적인 오류 안내를 제공하는 것도 특징입니다.
- 온라인 쇼핑몰 주소 입력: 우편번호 검색 버튼을 통해 주소의 상당 부분을 자동으로 채워주거나, 배송 요청사항 등 긴 텍스트 입력을 위해 적절한 크기의 Text Area를 제공합니다. 저장된 배송지를 불러오는 기능 등 입력 단계를 줄여주는 편의 기능도 중요하게 활용됩니다.
데이터 기반 텍스트 필드 최적화
제품 책임자(PO), 데이터 분석가, UX 디자이너는 데이터를 활용하여 텍스트 필드의 문제점을 발견하고 개선 효과를 측정할 수 있습니다.
- 폼 분석 (Form Analytics): 웹 분석 도구를 사용하여 특정 폼(예: 회원가입, 주문)에서 사용자들이 각 텍스트 필드를 완료하는 데 걸리는 시간, 오류 발생률, 특정 필드에서 이탈하는 비율 등을 측정할 수 있습니다. 어떤 필드가 사용자에게 가장 큰 어려움을 주는지 정량적으로 파악하는 데 매우 유용합니다.
- 오류 메시지 분석: 어떤 종류의 입력 오류가 가장 자주 발생하는지, 특정 오류 메시지가 사용자에게 명확하게 전달되는지 등을 분석하여 오류 메시지 문구나 유효성 검사 로직을 개선할 수 있습니다.
- A/B 테스트: 레이블의 위치(상단 정렬 vs. 플로팅), 오류 메시지 표현 방식, 도움말 텍스트 제공 여부, 입력 지원 기능(자동 완성, 지우기 버튼 등)의 유무 등에 따른 사용자 행동 변화(완료율, 오류율, 소요 시간)를 비교 테스트하여 가장 효과적인 디자인을 선택할 수 있습니다. 예를 들어, ‘비밀번호 보기’ 기능 추가가 실제 비밀번호 오류 입력률을 얼마나 감소시키는지 측정해볼 수 있습니다.
- 사용성 테스트 및 사용자 인터뷰: 실제 사용자가 텍스트 필드를 포함한 폼을 작성하는 과정을 관찰하고 인터뷰하여, 어떤 부분에서 혼란을 느끼거나 어려움을 겪는지 정성적인 문제점을 깊이 있게 파악할 수 있습니다. 데이터 분석만으로는 알기 어려운 사용자의 생각과 감정을 이해하는 데 중요합니다.
이처럼 최신 디자인 트렌드를 습득하고, 성공적인 실제 사례를 참고하며, 무엇보다 사용자 데이터와 피드백에 기반하여 텍스트 필드를 지속적으로 개선해 나가는 노력이 사용자에게 최고의 입력 경험을 선사하는 길입니다.
결론: 매끄러운 소통의 시작, 텍스트 필드의 완성도를 높여라
텍스트 필드는 사용자가 디지털 서비스와 소통하는 가장 근본적이고 필수적인 다리입니다. 검색어를 입력하여 정보를 찾고, 아이디와 비밀번호를 입력하여 자신을 증명하며, 메시지를 입력하여 다른 이들과 관계를 맺는 모든 과정의 시작점에 텍스트 필드가 있습니다. 따라서 사용자가 얼마나 쉽고, 빠르고, 정확하게 원하는 내용을 입력할 수 있도록 돕는지는 서비스의 성공과 실패를 가를 수 있는 중요한 요소입니다. 명확하고 효율적인 입력 경험은 사용자의 목표 달성을 직접적으로 지원하며, 이는 곧 서비스에 대한 긍정적인 인식과 높은 만족도로 이어집니다.
텍스트 필드 적용 시 반드시 고려해야 할 주의점
사용자 중심적인 텍스트 필드를 설계하기 위해서는 다음과 같은 핵심 원칙과 주의사항들을 항상 염두에 두어야 합니다.
- 사용자의 노력 최소화: 사용자에게 불필요한 정보 입력을 요구하지 마십시오. 입력해야 할 필드의 개수를 최소화하고, 각 필드가 정말 필요한 정보인지 끊임없이 질문해야 합니다. 필수 입력과 선택 입력을 명확히 구분하고, 자동 완성, 정보 불러오기 등 입력 과정을 간소화할 수 있는 모든 방법을 강구해야 합니다.
- 오류는 예방이 최선, 발생 시 쉬운 해결책 제시: 명확한 레이블, 적절한 힌트, 입력 형식 제한 등을 통해 사용자가 처음부터 오류를 범하지 않도록 설계하는 것이 가장 중요합니다. 그럼에도 오류가 발생했을 경우에는, 무엇이 잘못되었고 어떻게 수정해야 하는지를 즉각적이고 명확하며 친절한 언어로 안내해야 합니다. 사용자를 비난하거나 좌절시키는 대신, 문제 해결을 돕는다는 인상을 주어야 합니다.
- 입력 맥락의 명확한 유지: 특히 여러 개의 필드로 구성된 긴 폼을 작성할 때, 사용자가 현재 어떤 정보를 입력하고 있는지, 전체 과정 중 어디쯤에 있는지 쉽게 파악할 수 있도록 해야 합니다. 이를 위해 명확한 레이블(특히 플로팅 레이블), 단계 표시(Step Indicator), 적절한 그룹핑 등이 도움이 됩니다.
- 모바일 환경 특성 완벽 고려: 작은 화면 크기, 터치 기반 입력, 다양한 가상 키보드 종류 등 모바일 환경의 특수성을 반드시 고려하여 디자인해야 합니다. 충분한 터치 영역 확보, 필드 간 적절한 간격 유지, 입력 내용에 맞는 키보드 타입 자동 설정(
inputmode,type속성 활용) 등은 모바일 사용성의 핵심입니다. - 보안과 프라이버시 존중: 비밀번호, 주민등록번호, 신용카드 정보 등 민감한 개인 정보를 입력받는 필드에 대해서는 각별한 보안 조치가 필요합니다. 입력 내용 마스킹 처리, 자동 완성 기능 비활성화(
autocomplete="off"또는 적절한 값 사용), 안전한 데이터 전송(HTTPS) 등 사용자의 정보를 보호하기 위한 노력을 소홀히 해서는 안 됩니다. - 지속적인 테스트와 개선: 텍스트 필드 디자인에는 정답이 없습니다. 실제 사용자들이 어떻게 상호작용하는지 데이터를 통해 분석하고(폼 분석, A/B 테스트), 직접 관찰하며(사용성 테스트), 피드백을 경청하여 지속적으로 문제점을 발견하고 개선해 나가야 합니다.
결론적으로, 훌륭한 텍스트 필드 디자인은 단순히 보기 좋은 인터페이스를 만드는 것을 넘어, 사용자와 시스템 간의 소통을 원활하게 하고 사용자의 목표 달성을 돕는 핵심적인 역할을 수행합니다. 제품 책임자, 디자이너, 개발자 모두 사용자의 입장에서 끊임없이 고민하고 세심하게 다듬어 나갈 때, 비로소 사용자를 사로잡는 최고의 입력 경험을 제공할 수 있을 것입니다.
#UI #UX #텍스트필드 #입력필드 #폼디자인 #컴포넌트 #디자인 #사용자경험 #인터페이스 #모바일앱 #웹디자인 #사용성 #인터랙션디자인 #접근성 #데이터입력