


사용자를 사로잡는 기다림의 미학: UI 프로그레스 인디케이터 완벽 가이드
사용자가 디지털 제품과 상호작용하는 여정에서 ‘기다림’은 필연적인 순간입니다. 데이터 로딩, 파일 전송, 복잡한 연산 등 다양한 이유로 발생하는 이 지연 시간은 사용자 경험(UX)에 큰 영향을 미칩니다. 바로 이 ‘기다림’의 경험을 긍정적으로 변화시키는 핵심 요소가 바로 **프로그레스 인디케이터(Progress Indicator)**입니다. 단순히 작업이 진행 중임을 알리는 것을 넘어, 사용자에게 제어감을 부여하고, 불확실성을 해소하며, 궁극적으로는 서비스 만족도를 높이는 중요한 디자인 요소입니다. 잘 설계된 프로그레스 인디케이터는 지루한 기다림을 예측 가능하고 관리 가능한 시간으로 바꾸어, 사용자가 목표를 달성하도록 돕는 강력한 도구가 됩니다. 이 글에서는 프로그레스 인디케이터의 핵심 개념부터 종류, 효과적인 활용 사례, 그리고 디자인 시 고려해야 할 점까지 깊이 있게 탐구하며, 왜 이것이 뛰어난 사용자 인터페이스(UI) 설계에 필수적인지 알아보겠습니다.
프로그레스 인디케이터란 무엇인가?
핵심 개념: 사용자에게 진행 상황을 알리는 시각적 신호
프로그레스 인디케이터는 시스템이 특정 작업을 수행하고 있으며 완료까지 시간이 소요됨을 사용자에게 시각적으로 알려주는 UI 컴포넌트입니다. 웹사이트 로딩, 앱 내 데이터 처리, 파일 다운로드, 소프트웨어 설치 등 사용자가 즉각적인 결과를 얻을 수 없는 상황에서 주로 사용됩니다. 이는 사용자에게 현재 상태에 대한 피드백을 제공함으로써, 시스템이 멈춘 것이 아니라 정상적으로 작동하고 있음을 인지시키는 역할을 합니다.
이러한 시각적 피드백은 사용자 심리에 긍정적인 영향을 미칩니다. 아무런 표시 없이 기다리는 것보다 진행 상황을 눈으로 확인할 때 사용자는 상황을 통제하고 있다고 느끼며, 예측 가능성으로 인해 불안감이 감소합니다. 마치 레스토랑에서 주문한 음식이 언제 나올지 모르는 것보다, “주문하신 음식이 곧 준비됩니다”라는 안내나 주방의 분주한 모습을 보는 것이 심리적 안정감을 주는 것과 유사합니다. 프로그레스 인디케이터는 디지털 환경에서 이러한 심리적 안정감을 제공하는 중요한 장치입니다.
왜 중요할까? 사용자 경험(UX)의 핵심 요소
프로그레스 인디케이터는 단순한 시각적 장식을 넘어 사용자 경험(UX)을 향상시키는 데 결정적인 역할을 합니다. 첫째, 사용자 기대치를 관리합니다. 작업 완료까지 얼마나 남았는지 혹은 작업이 진행 중이라는 사실 자체를 알려줌으로써, 사용자는 막연한 기다림 대신 명확한 상황 인식을 바탕으로 기다릴지, 다른 작업을 할지 판단할 수 있습니다. 특히 완료율이나 남은 시간을 보여주는 확정적(Determinate) 인디케이터는 사용자에게 더 큰 통제감을 줍니다.
둘째, 인지적 대기 시간을 단축시킵니다. 실제 소요 시간은 동일하더라도, 시각적인 피드백이 있으면 사용자는 시간이 더 빨리 흐르는 것처럼 느낍니다. 이는 마치 엘리베이터 앞의 거울이 기다리는 지루함을 덜어주는 효과와 같습니다. 흥미로운 애니메이션이나 유용한 정보를 함께 제공하는 프로그레스 인디케이터는 이러한 효과를 극대화할 수 있습니다. 마지막으로, 서비스 신뢰도를 높이고 이탈률을 감소시킵니다. 아무런 반응 없이 지연이 길어지면 사용자는 오류가 발생했거나 서비스가 불안정하다고 판단하여 이탈할 가능성이 높습니다. 프로그레스 인디케이터는 시스템이 사용자의 요청을 처리하고 있다는 신뢰할 수 있는 증거가 되어 사용자를 안심시키고 서비스에 머무르게 합니다. 제품 소유자나 데이터 분석가 입장에서 보면, 이는 곧 사용자 유지율과 전환율 개선으로 이어질 수 있는 중요한 요소입니다.
프로그레스 인디케이터의 종류와 선택 기준
프로그레스 인디케이터는 크게 두 가지 유형으로 나눌 수 있으며, 상황에 따라 적절한 유형을 선택하는 것이 중요합니다. 작업의 예측 가능성이 선택의 핵심 기준이 됩니다.
확정적(Determinate) 프로그레스 인디케이터: 예측 가능한 기다림
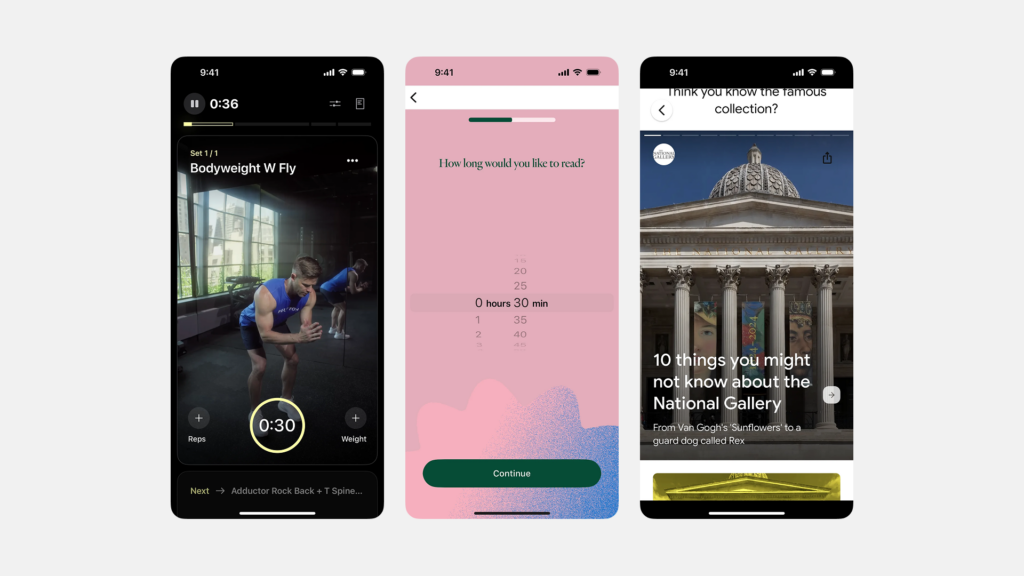
확정적 프로그레스 인디케이터는 작업의 전체 범위와 현재까지 완료된 정도를 명확하게 보여줍니다. 주로 백분율(%), 단계 수(Step), 구체적인 진행 바(Bar) 형태로 표현되며, 작업 완료까지 남은 시간이나 진행률을 사용자가 예측할 수 있게 합니다. 이는 전체 작업 시간을 시스템이 비교적 정확하게 예측할 수 있을 때 사용됩니다.
예를 들어, 대용량 파일을 다운로드하거나 업로드할 때 흔히 볼 수 있는 진행률 바 [======> ] 75% 완료 (3분 남음) 와 같은 형태가 대표적입니다. 소프트웨어 설치 과정에서 전체 설치 단계 중 현재 어느 단계를 진행 중인지 보여주는 (3/5) 드라이버 설치 중... 과 같은 표시도 확정적 인디케이터에 해당합니다. 사용자는 남은 진행 상황을 명확히 알 수 있어 답답함이 덜하고, 필요한 경우 다른 작업을 병행하거나 잠시 자리를 비우는 등 시간 관리를 효율적으로 할 수 있습니다.
불확정적(Indeterminate) 프로그레스 인디케이터: 알 수 없는 기다림 속 피드백
불확정적 프로그레스 인디케이터는 작업이 진행 중이라는 사실만을 알려줄 뿐, 구체적인 진행률이나 완료 예정 시간은 표시하지 않습니다. 주로 빙글빙글 돌아가는 스피너(Spinner), 로더(Loader) 애니메이션, 좌우로 계속 움직이는 바(Bar) 등의 형태로 나타납니다. 이는 시스템이 작업 완료까지 얼마나 걸릴지 예측하기 어렵거나, 작업 시간이 매우 짧아 구체적인 진행률 표시가 불필요한 경우에 사용됩니다.
예를 들어, 네트워크 상태에 따라 응답 시간이 달라지는 서버 데이터 요청 시 ( O ) 로딩 중... 과 같은 스피너가 흔히 사용됩니다. 검색 결과를 기다리거나, 사용자의 입력을 처리하는 짧은 순간에도 시스템이 멈추지 않고 작동 중임을 알리기 위해 사용될 수 있습니다. 불확정적 인디케이터는 사용자에게 “시스템이 당신의 요청을 처리하고 있으니 잠시만 기다려주세요”라는 최소한의 피드백을 제공하여, 시스템이 멈췄다는 오해를 방지합니다.
어떤 것을 언제 사용해야 할까?
프로그레스 인디케이터 유형 선택은 사용자 경험에 직접적인 영향을 미치므로 신중해야 합니다. 가장 중요한 기준은 작업 완료 시간 또는 단계를 예측할 수 있는가입니다.
- 예측 가능할 때 (Determinate): 파일 전송, 데이터 변환, 소프트웨어 설치, 정해진 단계가 있는 프로세스(온보딩, 양식 제출 등)처럼 전체 작업량이나 소요 시간을 합리적으로 추정할 수 있다면 확정적 인디케이터를 사용하는 것이 좋습니다. 사용자에게 가장 많은 정보를 제공하고 통제감을 높여줍니다.
- 예측 불가능할 때 (Indeterminate): 서버 응답 대기, 복잡한 백그라운드 처리, 검색 결과 로딩 등 작업 완료 시간을 알 수 없거나 변동성이 클 때는 불확정적 인디케이터를 사용해야 합니다. 부정확한 진행률을 보여주는 것보다 진행 중이라는 사실만 명확히 알리는 것이 더 낫습니다.
- 매우 짧은 시간 (Indeterminate 또는 생략): 1초 미만의 짧은 지연에는 인디케이터를 표시하지 않거나, 표시하더라도 빠르게 사라지는 불확정적 인디케이터(스피너 등)를 사용하는 것이 좋습니다. 너무 짧은 시간에 확정적 인디케이터가 나타났다 사라지면 오히려 사용자를 혼란스럽게 할 수 있습니다.
상황에 맞는 인디케이터 선택은 사용자의 기다림 경험을 크게 좌우합니다. 확정적 정보를 줄 수 있을 때는 최대한 제공하고, 그렇지 못할 때는 최소한의 피드백이라도 제공하여 사용자의 불안감을 해소하는 것이 핵심입니다.
다양한 용처와 실제 사례 살펴보기
프로그레스 인디케이터는 디지털 환경 곳곳에서 다양한 형태로 활용되며 사용자 경험을 개선하고 있습니다. 주요 용처와 실제 적용 사례를 통해 그 효과를 구체적으로 살펴보겠습니다.
데이터 로딩 및 처리
웹사이트나 모바일 앱에서 콘텐츠나 데이터를 불러오는 것은 가장 흔하게 프로그레스 인디케이터가 사용되는 상황입니다. 페이지 전체가 로드되기를 기다리거나, 특정 섹션의 데이터가 표시되기를 기다리는 동안 사용자는 지루함을 느낄 수 있습니다. 이때 불확정적 인디케이터인 스피너나 로딩 애니메이션을 보여주어 시스템이 활성 상태임을 알립니다.
최근에는 **스켈레톤 스크린(Skeleton Screens)**이 많이 활용됩니다. 이는 실제 콘텐츠가 로드될 자리에 회색 박스나 기본적인 레이아웃 형태를 먼저 보여주는 방식입니다. 페이스북이나 링크드인 같은 소셜 미디어 피드 로딩 시 흔히 볼 수 있으며, 사용자는 콘텐츠가 나타날 구조를 미리 인지하게 되어 로딩이 더 빠르다고 느끼게 됩니다. 이는 단순한 스피너보다 더 나은 사용자 경험을 제공하는 발전된 형태의 로딩 피드백입니다.
파일 전송 및 설치
대용량 파일 다운로드, 업로드, 소프트웨어 설치 과정은 시간이 비교적 오래 걸리고 전체 작업량을 예측하기 용이하므로 확정적 프로그레스 인디케이터가 필수적입니다. Windows나 macOS에서 파일을 복사하거나 이동할 때 나타나는 진행률 바는 가장 고전적이면서도 효과적인 예시입니다. 남은 시간, 전송 속도, 완료율 등의 구체적인 정보를 제공하여 사용자가 상황을 정확히 파악하고 대기 시간을 관리할 수 있도록 돕습니다.
소프트웨어 설치 마법사(Wizard) 역시 단계별 진행 상황을 명확히 보여주는 확정적 인디케이터를 적극 활용합니다. 전체 설치 과정 중 현재 어떤 단계(파일 복사, 시스템 설정, 드라이버 설치 등)를 진행 중인지, 전체 과정 대비 얼마나 완료되었는지를 시각적으로 표시하여 사용자의 지루함을 덜고 설치 과정을 예측 가능하게 만듭니다.
단계별 프로세스 안내
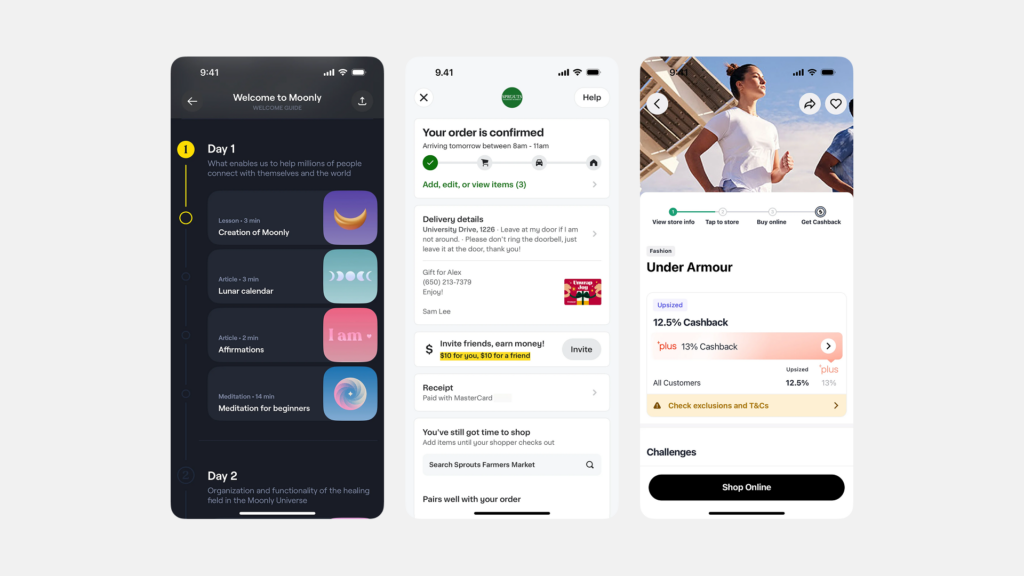
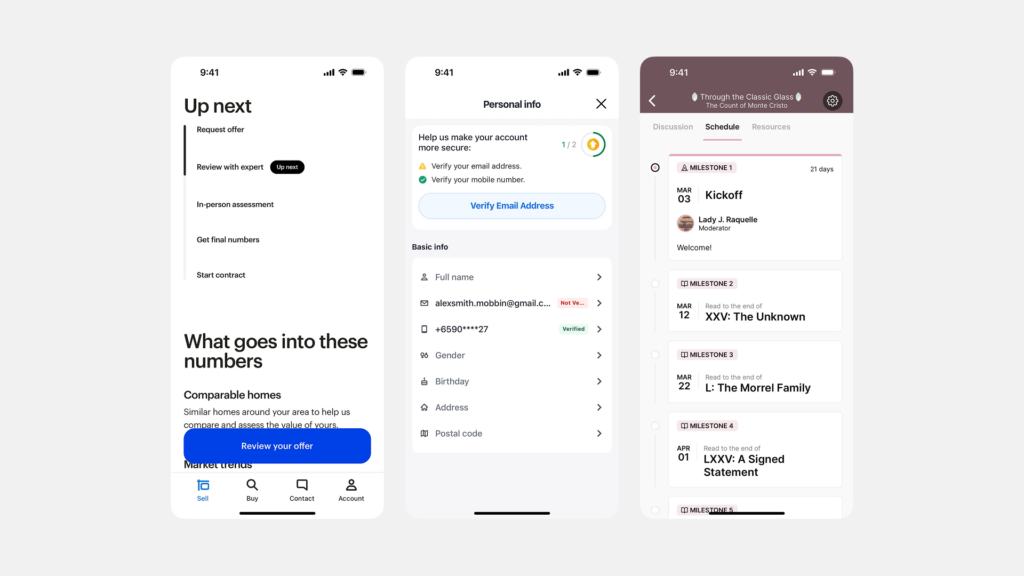
회원가입, 온라인 쇼핑몰의 주문 결제, 설문조사 응답, 복잡한 설정 과정 등 여러 단계로 구성된 작업을 수행할 때 프로그레스 인디케이터는 사용자의 진행 상황을 명확히 알려주고 완주를 독려하는 역할을 합니다. 주로 스텝 인디케이터(Step Indicator) 형태로 사용되며, 전체 단계 수와 현재 사용자가 위치한 단계를 시각적으로 보여줍니다. (예: (1) 정보 입력 -> (2) 약관 동의 -> (3) 가입 완료)
이러한 인디케이터는 사용자에게 남은 과정을 예측하게 하여 심리적 부담을 줄여주고, 각 단계를 완료할 때마다 시각적인 피드백(예: 현재 단계 활성화, 완료된 단계 체크 표시)을 제공함으로써 성취감을 느끼게 합니다. 이는 특히 긴 양식이나 복잡한 프로세스에서 사용자의 이탈률을 낮추는 데 중요한 역할을 합니다. 온라인 항공권 예매나 정부 민원 서비스 신청 과정 등에서 이러한 형태를 쉽게 찾아볼 수 있습니다.
최신 트렌드: 인터랙티브 & 컨텍스트 로더
최근에는 단순히 기다림을 알리는 것을 넘어, 사용자 경험을 더욱 풍부하게 만드는 진화된 형태의 프로그레스 인디케이터들이 등장하고 있습니다. 예를 들어, 로딩 애니메이션 자체를 브랜드 아이덴티티를 반영하거나 재미있는 상호작용 요소를 포함시켜 지루함을 덜어주는 인터랙티브 로더가 있습니다. 게임 로딩 화면에서 간단한 미니 게임을 제공하거나 유용한 팁을 보여주는 것도 이와 유사한 맥락입니다.
또한, **컨텍스트 로더(Contextual Loader)**는 현재 진행 중인 작업의 맥락을 함께 제공합니다. 예를 들어 AI 챗봇이 답변을 생성하는 동안 “관련 정보 검색 중…”, “답변 요약 중…”, “최종 답변 생성 중…” 과 같이 구체적인 처리 단계를 보여주는 것입니다. 이는 단순한 스피너보다 훨씬 더 많은 정보를 제공하며, 사용자는 시스템이 실제로 유의미한 작업을 수행하고 있음을 인지하여 기다림에 대한 인내심을 높일 수 있습니다. 이러한 최신 트렌드는 프로그레스 인디케이터가 단순한 피드백 도구를 넘어, 사용자 참여를 유도하고 브랜드 경험을 강화하는 요소로 발전하고 있음을 보여줍니다.
효과적인 프로그레스 인디케이터 디자인을 위한 고려사항
프로그레스 인디케이터의 효과를 극대화하고 긍정적인 사용자 경험을 제공하기 위해서는 디자인 과정에서 몇 가지 중요한 사항들을 고려해야 합니다.
명확성과 정확성
프로그레스 인디케이터는 사용자가 현재 상황을 쉽고 빠르게 이해할 수 있도록 명확하게 디자인되어야 합니다. 확정적 인디케이터의 경우, 표시되는 진행률이나 남은 시간이 실제 작업 진행 상황과 최대한 일치하도록 노력해야 합니다. 만약 진행률이 갑자기 점프하거나 완료 직전에 멈춰있는 시간이 길어지면 사용자는 혼란을 느끼고 시스템을 불신하게 될 수 있습니다. 예측이 어려운 경우 차라리 불확정적 인디케이터를 사용하는 것이 낫습니다.
불확정적 인디케이터 역시 너무 복잡하거나 현란한 애니메이션보다는, 시스템이 활성 상태임을 간결하고 명확하게 전달하는 디자인이 효과적입니다. 사용자의 시선을 과도하게 빼앗거나 다른 인터페이스 요소와 충돌하지 않도록 주의해야 합니다.
시각적 디자인과 일관성
프로그레스 인디케이터는 전체 애플리케이션 또는 웹사이트의 디자인 시스템과 일관성을 유지해야 합니다. 색상, 형태, 애니메이션 스타일 등이 다른 UI 요소들과 조화를 이루어야 사용자에게 이질감을 주지 않고 자연스럽게 받아들여집니다.
또한, 인디케이터의 크기와 위치도 중요합니다. 너무 작아서 눈에 띄지 않거나, 반대로 너무 커서 화면을 과도하게 차지하지 않도록 적절한 균형을 찾아야 합니다. 일반적으로 작업이 일어나는 위치 근처나 사용자의 시선이 자연스럽게 머무는 곳(예: 버튼 클릭 후 버튼 근처, 페이지 상단 등)에 배치하는 것이 좋습니다. 일관된 위치에 인디케이터를 표시하면 사용자는 시스템 피드백을 어디서 찾아야 할지 학습하게 되어 더욱 편리하게 이용할 수 있습니다.
사용자에게 컨텍스트 제공
단순히 진행률 바나 스피너만 보여주는 것보다, 어떤 작업이 진행 중인지 간략한 텍스트 설명을 함께 제공하는 것이 좋습니다. 예를 들어, “데이터 로딩 중…”, “파일 업로드 중 (3/10)”, “설정 저장 중…” 과 같은 짧은 메시지는 사용자에게 현재 상황에 대한 명확한 컨텍스트를 제공하여 이해를 돕고 불안감을 줄여줍니다.
특히 불확정적 인디케이터를 사용할 때 이러한 컨텍스트 제공은 더욱 중요합니다. 사용자는 왜 기다려야 하는지 알 수 없을 때 더 큰 답답함을 느끼기 때문입니다. 작업의 성격에 따라 “잠시만 기다려주세요” 와 같은 일반적인 메시지보다는 구체적인 작업 내용을 알려주는 것이 사용자 경험 측면에서 더 효과적입니다.
접근성 고려
모든 사용자가 프로그레스 인디케이터를 시각적으로 인지할 수 있는 것은 아닙니다. 따라서 스크린 리더 사용자와 같은 보조 기술 사용자들을 위해 접근성을 고려한 디자인이 필수적입니다. WAI-ARIA(Web Accessibility Initiative – Accessible Rich Internet Applications) 속성, 예를 들어 role="progressbar", aria-valuenow, aria-valuemin, aria-valuemax 등을 사용하여 스크린 리더가 진행 상황을 음성으로 안내할 수 있도록 구현해야 합니다.
불확정적 인디케이터의 경우에도 aria-busy="true" 와 같은 속성을 사용하여 시스템이 현재 작업 중임을 보조 기술 사용자에게 알려야 합니다. 또한, 색상 대비를 충분히 확보하여 저시력 사용자도 인디케이터를 쉽게 인식할 수 있도록 디자인하는 것이 중요합니다. 접근성을 고려하는 것은 단순히 규정을 준수하는 것을 넘어, 더 많은 사용자가 불편 없이 서비스를 이용할 수 있도록 하는 포용적인 디자인의 실천입니다.
결론: 기다림을 긍정적인 경험으로 바꾸는 힘
프로그레스 인디케이터는 현대 디지털 인터페이스에서 빼놓을 수 없는 중요한 구성 요소입니다. 단순히 작업 진행 상태를 시각적으로 보여주는 기능을 넘어, 사용자의 심리적 안정감을 높이고, 인지적 대기 시간을 줄이며, 서비스에 대한 신뢰도를 구축하는 데 결정적인 역할을 합니다. 사용자는 명확한 피드백을 통해 불확실성 속에서도 상황을 통제하고 있다는 느낌을 받으며, 이는 긍정적인 사용자 경험으로 이어져 궁극적으로 제품의 성공에 기여합니다.
효과적인 프로그레스 인디케이터를 디자인하기 위해서는 작업의 예측 가능성에 따라 확정적 또는 불확정적 유형을 신중하게 선택하고, 명확하고 정확한 정보를 전달하며, 전체 디자인 시스템과의 일관성을 유지해야 합니다. 또한, 진행 중인 작업에 대한 컨텍스트를 제공하고 모든 사용자를 위한 접근성을 고려하는 것이 중요합니다. 잘 설계된 프로그레스 인디케이터는 피할 수 없는 ‘기다림’의 순간을 사용자와 시스템 간의 긍정적인 소통 기회로 전환시키는 힘을 가지고 있습니다. 따라서 제품 기획자, 디자이너, 개발자 모두 그 중요성을 인식하고 설계에 신중을 기해야 할 것입니다.
#UI #UX #프로그레스인디케이터 #로딩인디케이터 #사용자경험 #디자인시스템 #웹디자인 #앱디자인 #인터페이스디자인 #개발 #사용성 #피드백 #스피너 #로더 #스켈레톤스크린