

🎯 Stepper란?
Stepper는 사용자가 숫자 값을 증가 또는 감소시키는 UI 요소입니다.
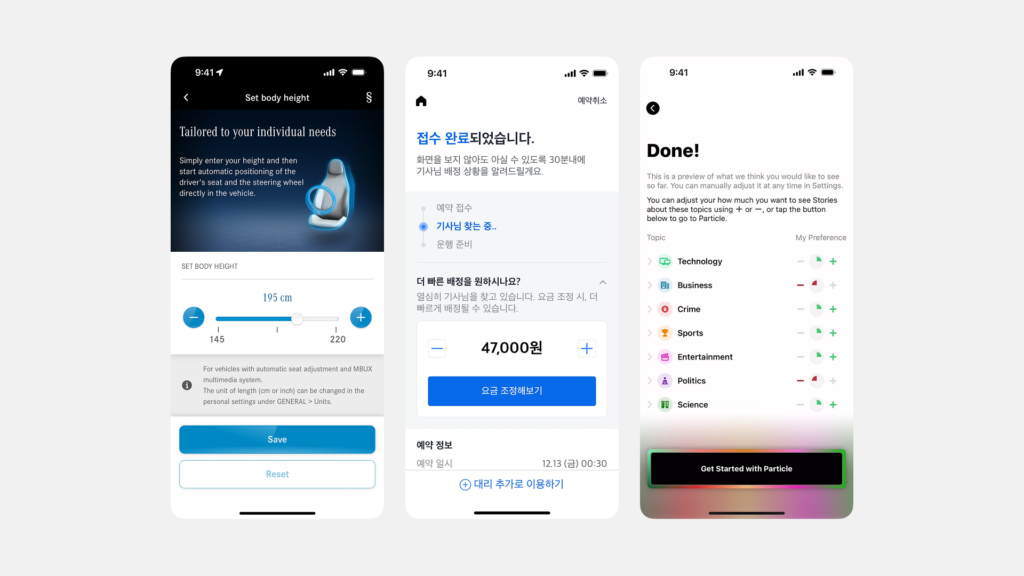
- 보통 “+”(플러스) 버튼과 “-“(마이너스) 버튼이 함께 제공됨
- 사용자가 직접 숫자를 입력하지 않고, 단계적으로 값을 조정할 때 사용
- 대표적인 예: 수량 선택, 점수 설정, 시간 조정 등
📍 Stepper를 일반적으로 사용하는 경우
1. 숫자 값을 조정해야 하지만, 입력 필드 사용이 불편한 경우
Stepper는 숫자 값을 직접 입력하는 것보다 직관적인 방식을 제공합니다.
예를 들어, 키보드 입력이 번거로운 모바일 환경에서는 Stepper가 더 유용할 수 있음.
📌 예제
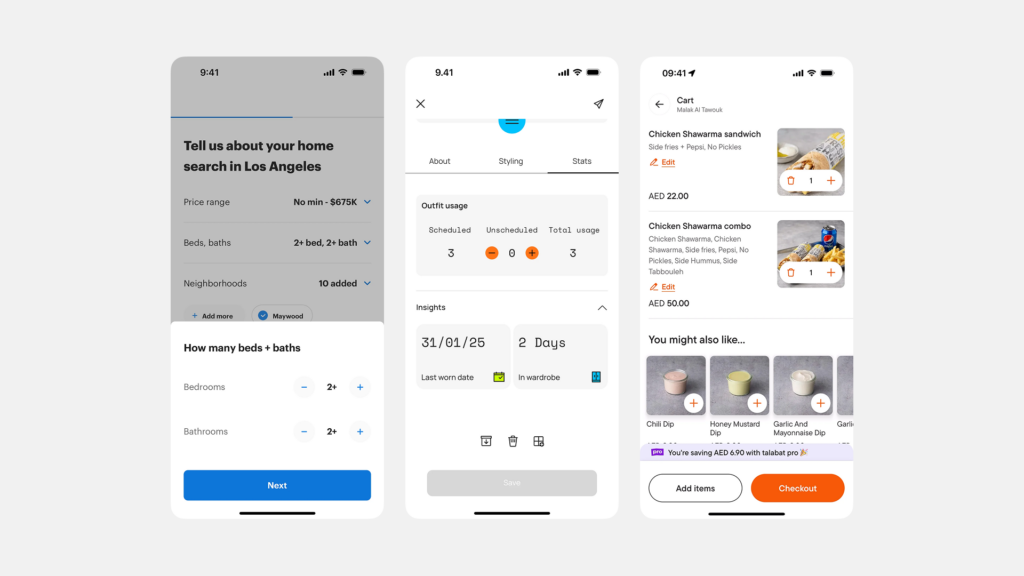
- 🛒 상품 수량 조절 → 장바구니에서 상품 개수 증가/감소
- ⏰ 시간 설정 → 알람 시간, 예약 시간 선택
- 🍽 식당 예약 인원 설정 → 1명 / 2명 / 3명 …
- 📶 음량, 밝기, 속도 조절 → 미디어 볼륨, 화면 밝기, 재생 속도
2. 최소값과 최대값이 명확한 경우
Stepper는 값의 범위가 정해져 있을 때 효과적입니다.
예를 들어, 옵션을 1~5까지 설정할 수 있다면 Stepper가 적합하지만, 제한이 없거나 너무 큰 숫자 범위를 다뤄야 한다면 입력 필드가 더 나을 수 있음.
📌 예제
- 🏨 호텔 예약 시 숙박 일수 선택 → 최소 1박, 최대 14박
- 🚗 렌터카 대여 기간 선택 → 최소 1일, 최대 30일
- 🏋️♂️ 운동 앱에서 세트 수 조절 → 1세트~10세트
3. 숫자 입력 오류를 방지하고 싶을 때
Stepper를 사용하면 사용자가 잘못된 숫자를 입력하는 실수를 줄일 수 있음.
직접 숫자를 입력하는 방식보다 버튼을 눌러 값을 변경하는 것이 오류 방지에 효과적임.
📌 예제
- 💰 기부금 설정 → 1,000원 / 2,000원 / 3,000원 …
- 🎟 티켓 예매 시 좌석 개수 선택 → 1~10개
- 🍔 패스트푸드 주문에서 세트 옵션 크기 조정 → Small / Medium / Large
📍 Stepper를 사용하지 않는 것이 좋은 경우
❌ 숫자 범위가 너무 클 경우 → 입력 필드(Keyboard Input) 사용
Stepper는 작은 범위의 숫자 조절에 적합하며, 값의 범위가 너무 크다면 불편할 수 있음.
예를 들어, 연도 선택(1900~2025) 같은 경우 Stepper를 사용하면 버튼을 너무 많이 눌러야 하므로 직접 입력 필드 또는 드롭다운이 더 적절함.
📌 예제 (잘못된 사용)
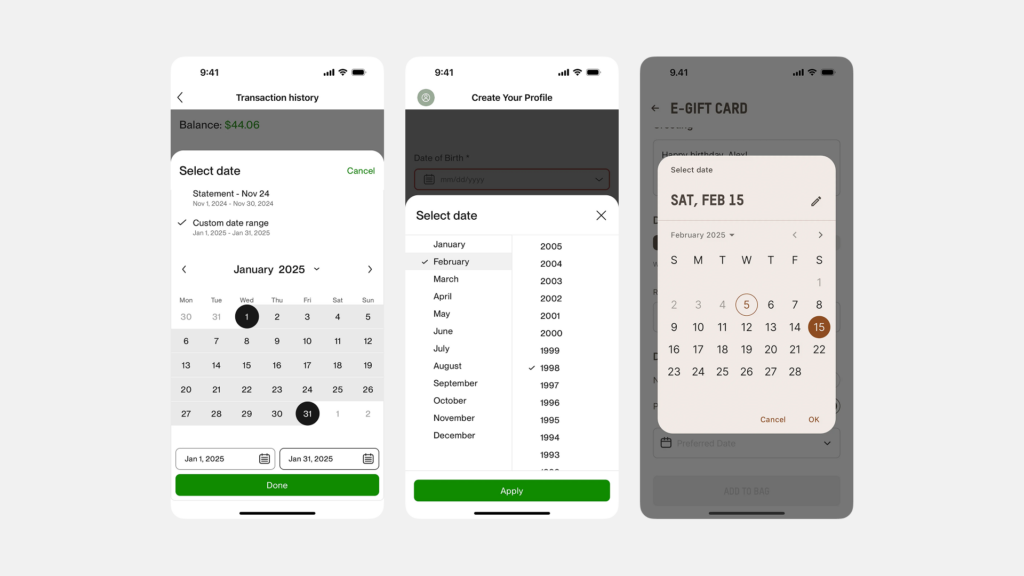
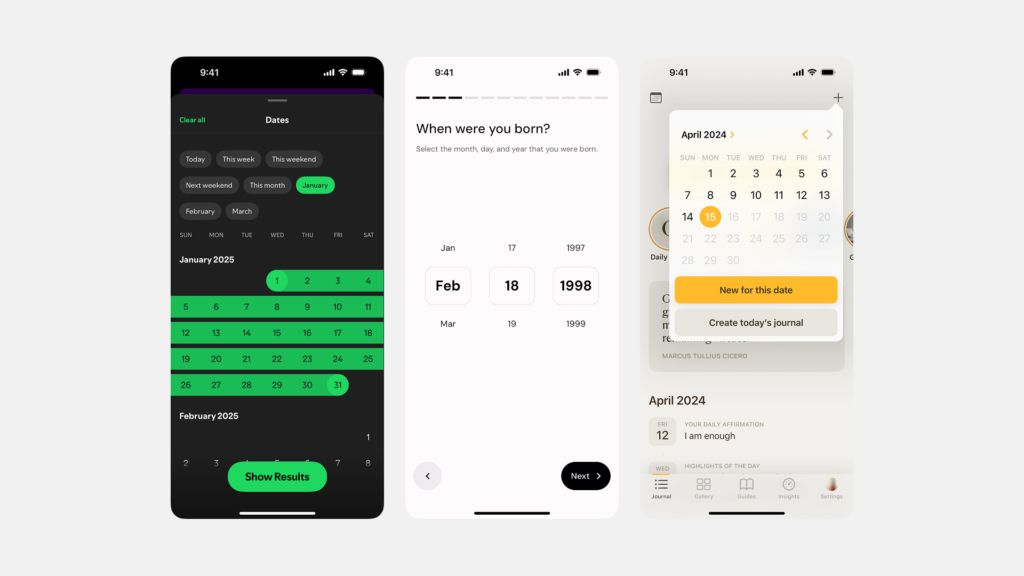
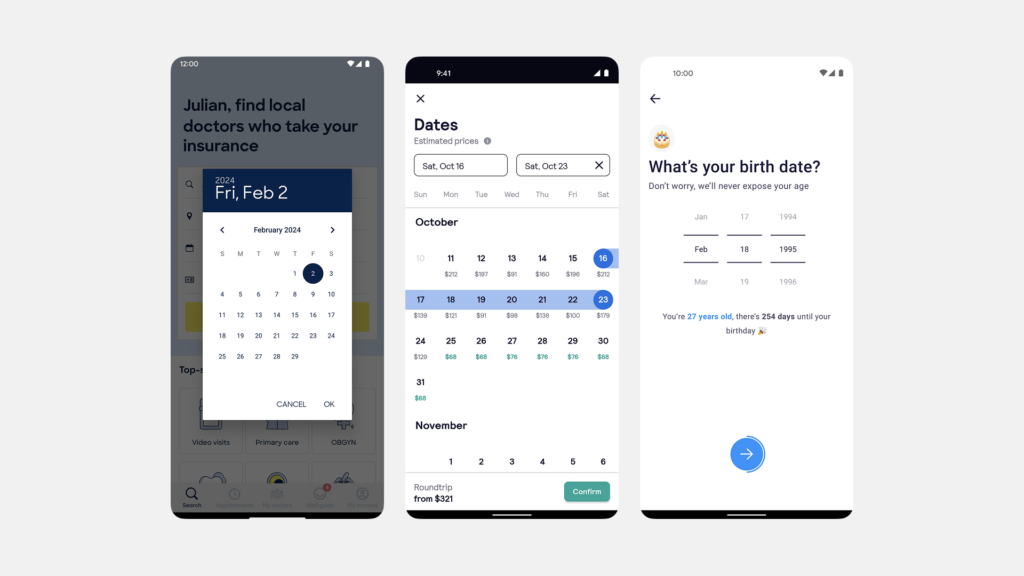
- 출생 연도 입력 → 1990년을 선택하려면 너무 많은 클릭이 필요 ❌
- 금액 입력 (예: 10,000원~1,000,000원) → Stepper로 조정하면 너무 불편함 ❌
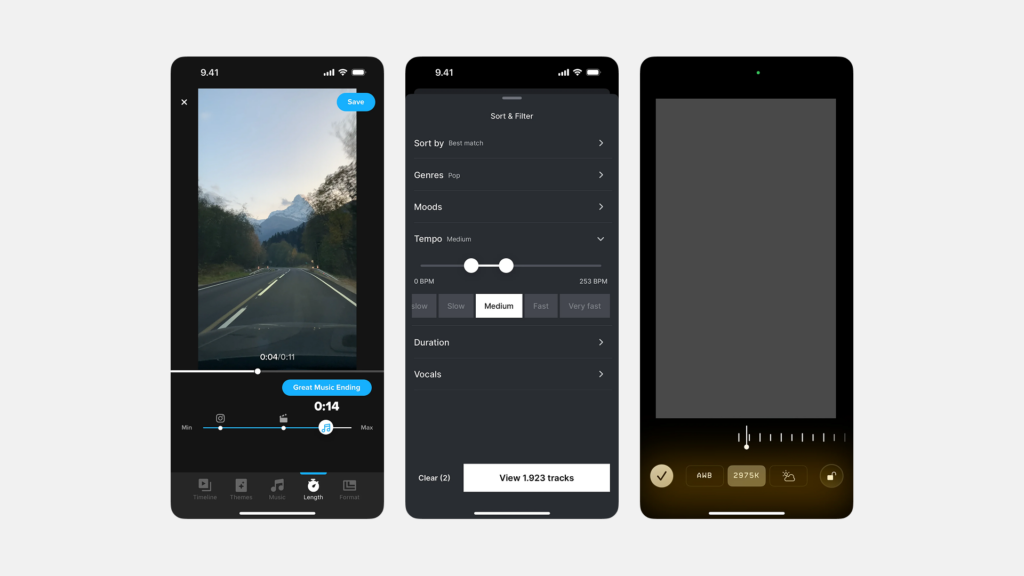
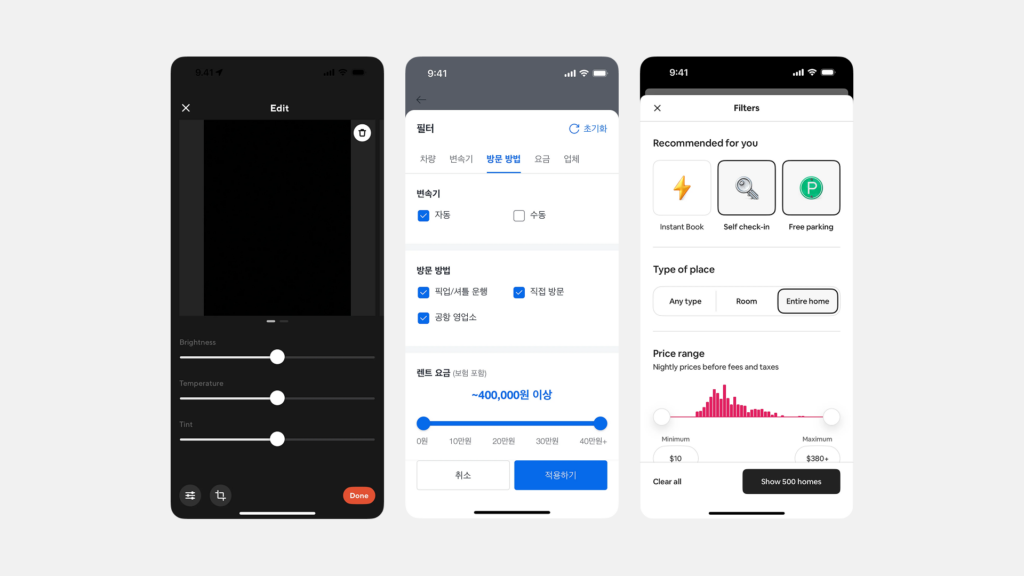
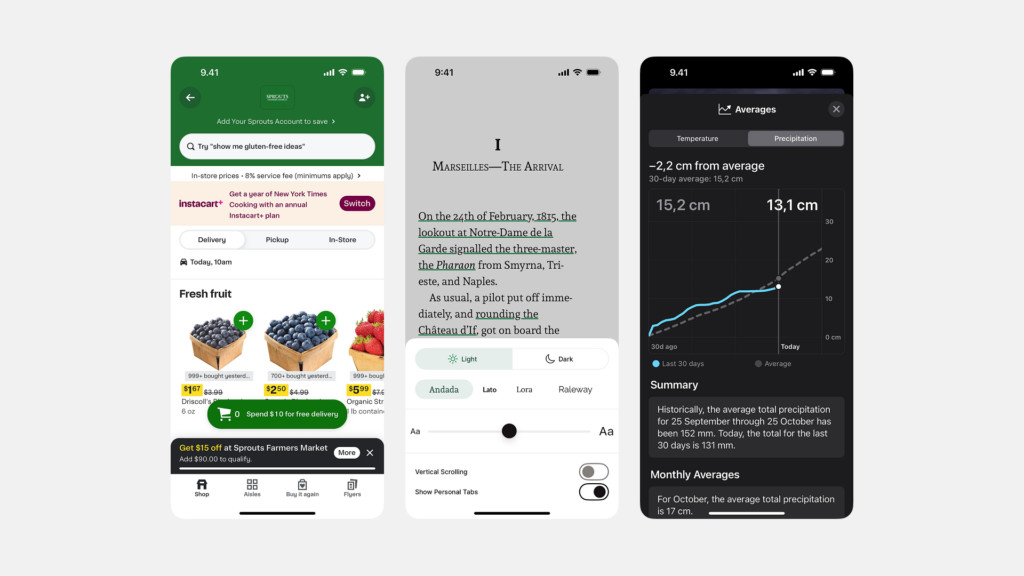
❌ 연속된 값을 빠르게 변경해야 할 경우 → 슬라이더(Slider) 사용
Stepper는 숫자를 하나씩 조정하는 방식이므로,
연속적인 값을 빠르게 변경해야 할 경우에는 슬라이더(Slider)가 더 적합함.
📌 예제 (잘못된 사용)
- 📶 음량 조절 → Stepper ❌, Slider ✅
- 🔆 화면 밝기 조절 → Stepper ❌, Slider ✅
- 🎬 영상 재생 속도 조절 → Stepper ❌, Slider ✅
⚠️ Stepper 사용 시 주의할 점
1. 기본값을 설정하는 것이 중요함
Stepper는 기본적으로 숫자가 하나 선택된 상태여야 함.
- 기본값이 0인지 1인지 사용자가 헷갈리지 않도록 설정해야 함.
- 예를 들어, 장바구니 수량 조절 Stepper는 기본적으로 1개가 선택되어 있어야 함.
2. 최대값과 최소값을 명확하게 제한해야 함
- Stepper는 값이 무한대로 증가하거나 감소할 수 없으므로,
최소값과 최대값을 명확하게 설정해야 함. - 예를 들어, 최소 주문 수량이 1개 이상이면 “-” 버튼을 비활성화해야 함.
3. “+”와 “-” 버튼의 크기와 터치 영역을 충분히 확보해야 함
- Stepper 버튼이 너무 작으면 모바일 환경에서 조작이 불편할 수 있음.
- 버튼 간격이 너무 좁으면 실수로 잘못된 값을 입력할 가능성이 있음.
✅ 결론
Stepper는 작은 범위의 숫자를 조정할 때 적합한 UI 요소입니다.
- 수량, 시간, 옵션 크기 등 일정한 간격으로 조정해야 하는 경우에 효과적
- 최대값과 최소값이 명확할 때 사용하기 적절
- 오류를 방지하고, 직관적으로 숫자를 조절해야 할 때 유용
하지만 값의 범위가 너무 크거나, 연속된 값을 빠르게 조절해야 한다면
입력 필드나 슬라이더(Slider) 같은 다른 UI 요소를 고려하는 것이 좋습니다.